- Автор Jason Gerald [email protected].
- Public 2024-01-19 22:14.
- Последнее изменение 2025-06-01 06:07.
Из этой статьи вы узнаете, как создать свой собственный шрифт с помощью онлайн-сервиса Calligraphr. Эта услуга бесплатна и позволяет создавать шрифт длиной до 75 символов. С бесплатной учетной записью вы можете создавать только один шрифт за раз.
Шаг
Метод 1 из 4: загрузка шаблонов

Шаг 1. Посетите https://www.calligraphr.com/ в браузере
Этот адрес приведет вас на сайт Calligraphr. На этом сайте вам необходимо создать учетную запись.

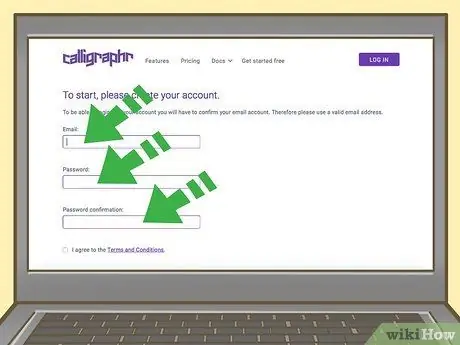
Шаг 2. Создайте бесплатную учетную запись
Вам не нужно ничего платить, чтобы использовать Calligraphr, но вам нужно создать учетную запись, используя свой адрес электронной почты и пароль. Чтобы создать учетную запись:
- Нажмите " Начни бесплатно " в верхней части страницы.
- Введите свой адрес электронной почты в поле «Электронная почта».
- Введите пароль в поле «Пароль».
- Повторно введите пароль в поле «Подтверждение пароля».
- Установите флажок «Я согласен с Условиями использования».
- Нажмите " РАЗМЕСТИТЬ ”.

Шаг 3. Подтвердите свой адрес электронной почты
Перейдите в почтовый ящик учетной записи электронной почты, которую вы использовали для создания учетной записи, затем проверьте электронную почту от «Calligraphr» и щелкните ссылку в основной части сообщения. Вы вернетесь на главную страницу Calligraphr.
Если вы не видите письмо с темой «Подтвердите свой аккаунт» от Calligraphr, установите флажок « Спам " или " Хлам »В учетной записи электронной почты.

Шаг 4. Щелкните НАЧАТЬ ПРИЛОЖЕНИЕ
Это фиолетовая кнопка в правом верхнем углу страницы.

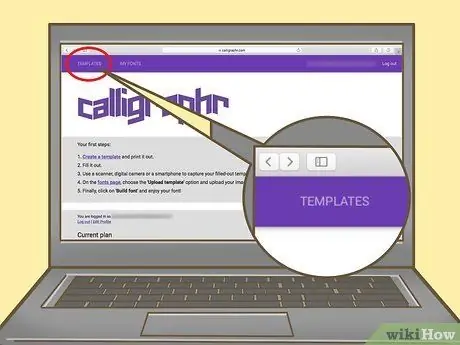
Шаг 5. Щелкните ШАБЛОНЫ
Он находится в верхнем левом углу страницы.

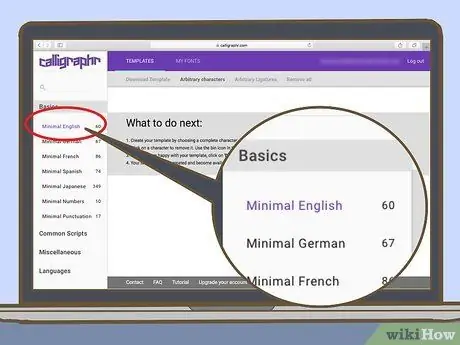
Шаг 6. Выберите предустановку языка
Щелкните параметр в левой части страницы, затем убедитесь, что вам нравится выбранный пресет, просмотрев его в середине страницы.
Бесплатная версия Calligraphr позволяет рисовать до 75 символов. Если вы выберете " Минимум английский ”, Вы можете создавать шрифты для всего алфавита и некоторых специальных символов.

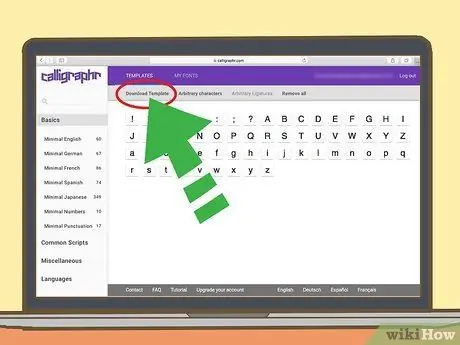
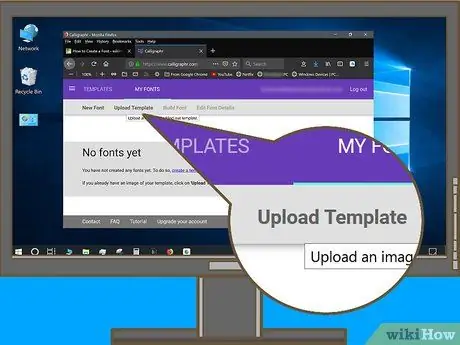
Шаг 7. Щелкните Загрузить шаблон
Он находится в правом верхнем углу страницы.

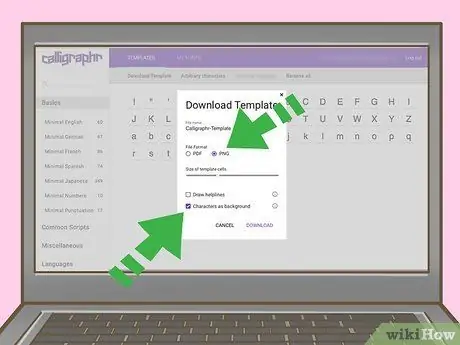
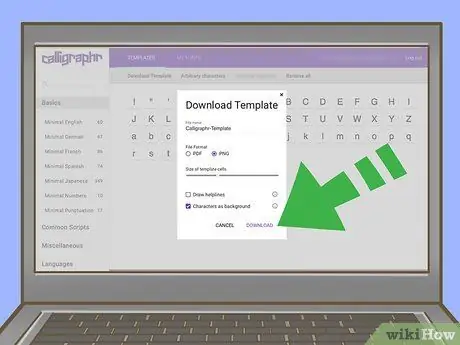
Шаг 8. Установите флажки «PNG» и «Символы в качестве фона»
С помощью этих двух вариантов вы можете скачать шаблон в соответствующем формате.

Шаг 9. Щелкните ЗАГРУЗИТЬ
Он находится в правом нижнем углу окна.

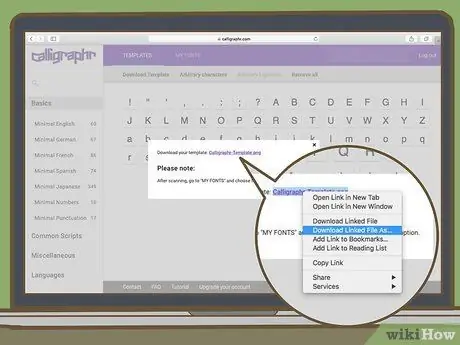
Шаг 10. Щелкните ссылку для загрузки
Это ссылка справа от строки «Загрузить шаблон» в верхней части окна. Шаблон будет загружен на ваш компьютер. После завершения загрузки вы можете отредактировать его.
- Если при нажатии на ссылку для загрузки открывается новое окно или вкладка, откройте это окно или вкладку и щелкните правой кнопкой мыши изображение шаблона. Нажмите " Сохранить как " После этого выберите папку для хранения на компьютере и нажмите " Сохранить ”.
- Если вы не хотите редактировать шрифт с помощью программы на своем компьютере, вы можете распечатать шаблон, нарисовать шрифт вручную с помощью маркера, а затем отсканировать шрифт на свой компьютер как файл PNG.
Метод 2 из 4: редактирование шаблона на компьютере под управлением Windows

Шаг 1. Извлеките папку шаблонов
Пропустите этот шаг, если шаблон загружен как один файл PNG. Чтобы извлечь папку, дважды щелкните папку и выполните следующие действия:
- Щелкните вкладку " Извлекать ”.
- Нажмите " Извлечь все ”.
- Нажмите " Извлекать ”.

Шаг 2. Выберите шаблон
Щелкните шаблон, который хотите отредактировать, чтобы выбрать его.
- Если вы загрузили папку с несколькими шаблонами, вам нужно будет открыть существующие шаблоны, чтобы убедиться, что они верны, прежде чем продолжить.
- Параметр «Шаблон 1» обычно представляет собой шаблон для символов A - Z и 0-9.

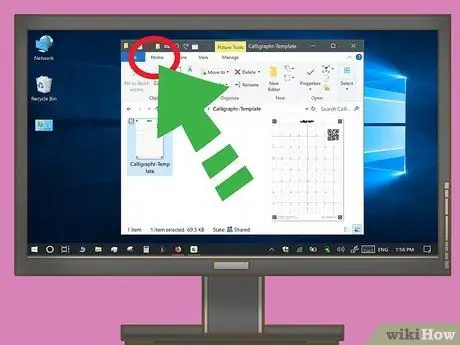
Шаг 3. Щелкните вкладку «Главная»
Он находится в верхнем левом углу окна. Панель инструментов появится в верхней части окна.

Шаг 4. Щелкните стрелку раскрывающегося списка Открыть
Значок со стрелкой, направленной вниз
справа от кнопки Открытым »В разделе« Открыть »на панели инструментов. После этого появится раскрывающееся меню.

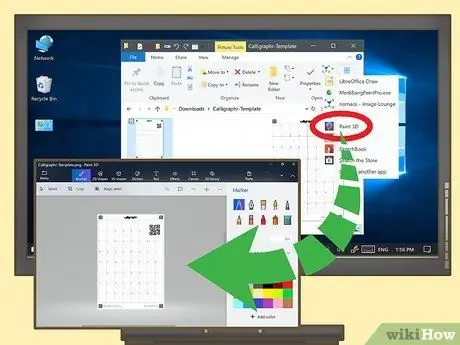
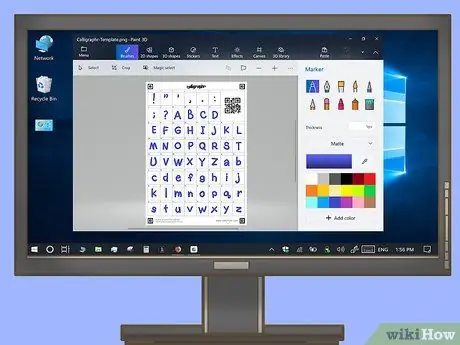
Шаг 5. Щелкните программу редактирования изображений и выберите ОК
Выберите программу для редактирования изображений, установленную на компьютере, и нажмите Ok », Чтобы открыть шаблон в выбранной программе. Вы можете использовать MS Paint, Paint 3D, Photoshop, GIMP, Adobe Illustrator, Inkscape, Corel Draw или другие программы.

Шаг 6. Нарисуйте каждый символ в помеченной рамке
Используйте перо, карандаш или кисть в программе редактирования изображений, чтобы нарисовать собственные символы поверх соответствующих символов в шаблоне. Постарайтесь нарисовать каждый символ того же размера, что и символ в шаблоне.
- Если у вас есть стилус и блокнот для рисования, вы можете использовать их вместо мыши. Однако вам может потребоваться открыть шаблон в другой программе.
- В большинстве программ редактирования изображений вы можете исправить ошибку, нажав сочетание клавиш Ctrl + Z.
- Если вы используете программу, поддерживающую несколько слоев, рекомендуется рисовать символы шрифта на отдельном слое из шаблона.

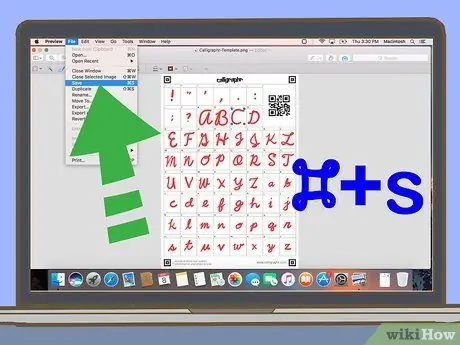
Шаг 7. Сохраните лист персонажа как изображение PNG
Выполните следующие действия, чтобы сохранить лист персонажа в формате PNG:
- Щелкните меню " Файл ”.
- Выбирать " Сохранить как " (или " Экспорт »В некоторых программах для редактирования изображений).
- Выбирать " PNG »Рядом с« Форматировать »или« Сохранить как тип ».
- Введите имя файла для листа персонажей рядом с полем «Имя файла».
- Нажмите " Сохранить ”.
Метод 3 из 4: редактирование шаблона на Mac

Шаг 1. Выберите файл шаблона
Откройте папку, в которую загружен файл шаблона, затем щелкните файл, который хотите отредактировать, чтобы выбрать его.

Шаг 2. Щелкните Файл
Эта опция меню находится в верхней части экрана. После этого появится раскрывающееся меню.

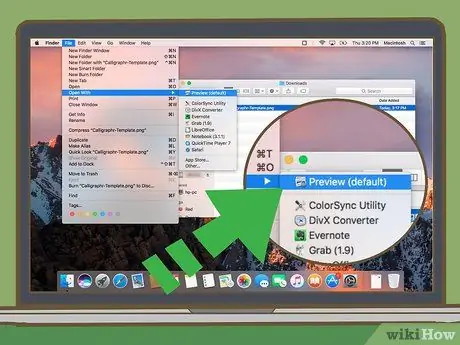
Шаг 3. Выберите Открыть с помощью
Он находится в верхней части раскрывающегося меню. После выбора рядом с курсором появится всплывающее меню.

Шаг 4. Щелкните программу редактирования изображений
Вы можете использовать любую программу для редактирования изображений, установленную на вашем Mac. Эти программы включают Preview, Photoshop, GIMP, Adobe Illustrator, Inkscape, Corel Draw и другие.

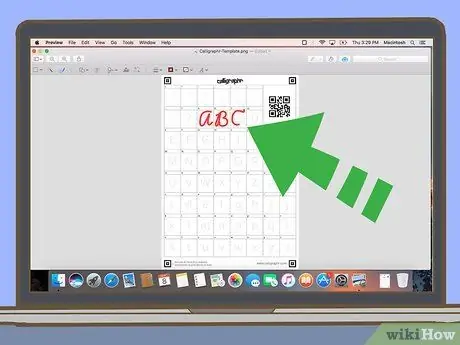
Шаг 5. Нарисуйте каждый символ в помеченных квадратах
Используйте перо, карандаш или кисть в программе редактирования изображений, чтобы создать свои собственные символы поверх каждого соответствующего символа в шаблоне. Попробуйте нарисовать символ того же размера, что и образец размера символа в шаблоне.
- Если вы используете предварительный просмотр, щелкните значок, напоминающий кончик маркера, в верхней части изображения, затем щелкните значок, напоминающий карандаш, рисующий линию. С помощью этой опции вы можете нарисовать шаблон.
- Если у вас есть стилус и блокнот для рисования, вы можете использовать их вместо мыши. Однако вам может потребоваться открыть шаблон в другой программе.
- Если вы используете программу, поддерживающую несколько слоев, рекомендуется рисовать символы шрифта на отдельном слое из шаблона.

Шаг 6. Сохраните лист персонажа как изображение PNG
Выполните следующие действия, чтобы сохранить лист персонажа как изображение PNG:
- Щелкните меню " Файл ”.
- Нажмите «Сохранить как» (или « Экспорт »В некоторых программах).
- Выбирать " PNG »В раскрывающемся меню в разделе« Формат »или« Выбрать тип файла ».
- Введите имя для листа персонажа рядом с «Имя».
- Нажмите " Сохранить ”.
Метод 4 из 4: создание шрифта

Шаг 1. Посетите https://www.calligraphr.com/ в браузере
Это тот же сайт, что и при загрузке шаблона.
Войдите в систему, используя имя пользователя и пароль, ранее выбранные для создания учетной записи в первом методе, если вы не вошли в учетную запись автоматически

Шаг 2. Щелкните НАЧАТЬ ПРИЛОЖЕНИЕ
Он находится в правом верхнем углу страницы.

Шаг 3. Щелкните МОИ ШРИФТЫ
Он находится в верхнем левом углу страницы.

Шаг 4. Щелкните Загрузить шаблон
Он находится вверху страницы. После этого откроется новое окно.

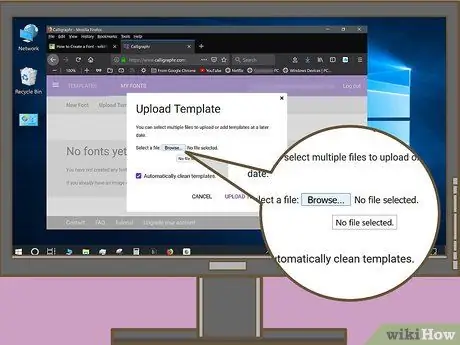
Шаг 5. Щелкните Выбрать файл
Он посередине окна.

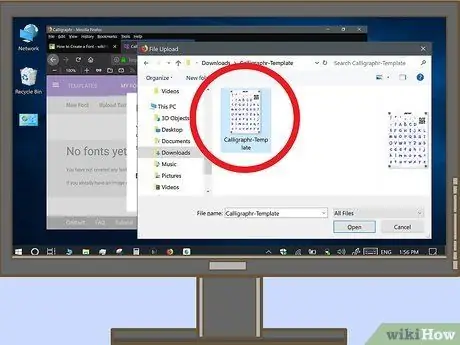
Шаг 6. Выберите лист персонажа, который вы ранее создали из шаблона
Найдите файл таблицы, содержащий созданные вами символы шрифта.

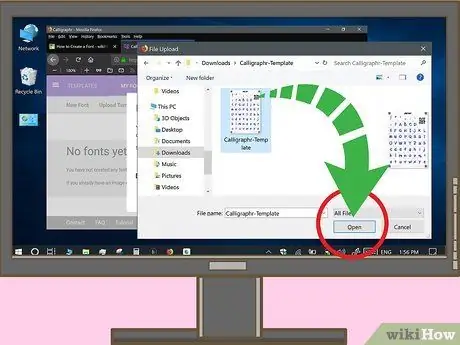
Шаг 7. Щелкните Открыть
Он находится в правом нижнем углу окна. После этого файл будет загружен.

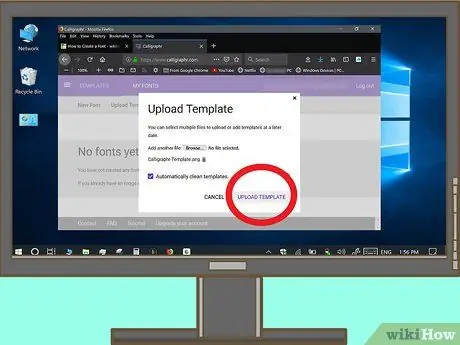
Шаг 8. Щелкните ЗАГРУЗИТЬ ШАБЛОН
Эта опция находится внизу окна. Файл будет добавлен на вашу страницу Calligraphr.

Шаг 9. Прокрутите вниз и нажмите ДОБАВИТЬ СИМВОЛЫ К ШРИФТУ
Он находится в правом нижнем углу страницы. Отобразится предварительный просмотр шрифта.

Шаг 10. Щелкните на Build Font
Эта вкладка находится вверху страницы. После этого откроется другое окно.

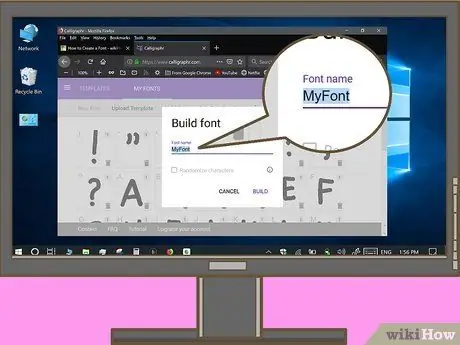
Шаг 11. Введите название шрифта
В поле «Имя шрифта» замените текст «MyFont» на нужное имя шрифта.
Выбранное имя будет именем, которое отображается при выборе и использовании шрифта в таких программах, как Microsoft Word

Шаг 12. Щелкните СОЗДАТЬ
Он находится в правом нижнем углу окна. После этого шрифт будет создан.

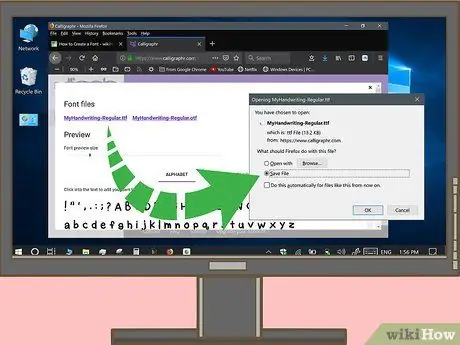
Шаг 13. Щелкните одну из ссылок для загрузки «Файлы шрифтов»
Вы можете увидеть ссылки, заканчивающиеся на «.ttf», и ссылки, заканчивающиеся на «.otf», под заголовком «Файлы шрифтов». Если вы не знаете разницы, просто щелкните файл « .ttf Файл шрифта будет загружен на ваш компьютер, после чего вы сможете установить его на свой компьютер, выполнив следующие действия:
- Окна - Дважды щелкните файл шрифта, затем выберите « Установить ”В верхней части отображаемого окна.
- Mac - Дважды щелкните файл шрифта, затем выберите « Установить »Внизу окна.
подсказки
- Подключение панели для рисования и стилуса к компьютеру может помочь повысить точность рисования шрифтов.
- Если вы используете iPad Pro и стилус (или планшет Android со стилусом), вы можете отправить шаблон шрифта на свой адрес электронной почты, открыть его на планшете, нарисовать на нем и отправить отредактированный шаблон. на свой адрес электронной почты, чтобы не беспокоиться о рисовании на компьютере.
- Если вы используете Photoshop, GIMP, Adobe Illustrator, Inkscape или Corel Draw, создавайте персонажей на отдельном слое от исходного изображения шаблона.






