- Автор Jason Gerald [email protected].
- Public 2023-12-16 11:35.
- Последнее изменение 2025-06-01 06:07.
Вы устали от стандартных дизайнов визиток? В этой статье вы узнаете, как использовать простые приемы Photoshop для создания собственных креативных, привлекательных и готовых к печати визитных карточек.
Шаг

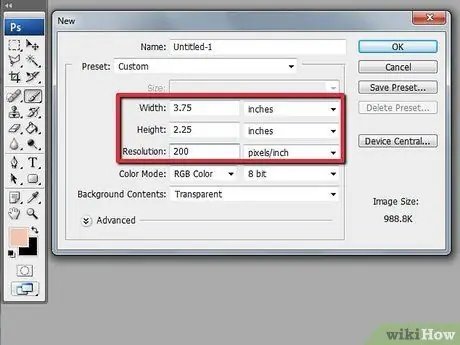
Шаг 1. Создайте дизайн с соответствующими характеристиками
Откройте новое изображение в Photoshop и установите для него длину 9,5 см и ширину 6 см. Установите разрешение 200 пикселей или больше. Конечный размер вашей визитки будет 9 х 5,5 см, но принято добавлять кайму шириной 0,5 см (вырезанная область). Вот почему размер вашего Нового изображения немного больше, чем окончательный размер визитной карточки. Область вырезания гарантирует, что цветной рисунок будет выглядеть целым до краев, когда карта будет разрезана, и что на ней не останется линий или белых пятен.

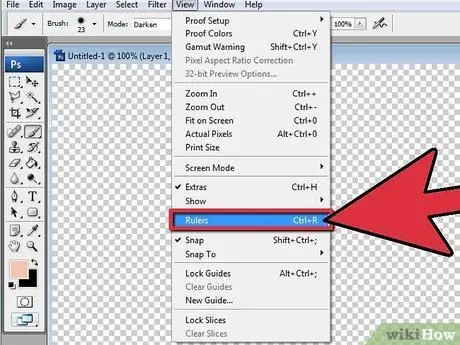
Шаг 2. Проведите направляющие линии для участков разреза и безопасных участков
Активируйте «Линейки» («Просмотр»> «Линейки») и щелкните правой кнопкой мыши линейку, чтобы установить единицу измерения в сантиметрах. Щелкните верхнюю линейку и перетащите курсор вниз, чтобы создать две горизонтальные направляющие линии, одну на 0,3 см, а другую на 5,4 см. Также проведите две вертикальные линии на 0, 3 см и 9, 2 см. Эти линии обозначат границу вашей визитки позже. Вы также можете создать надежную направляющую линию между двумя ранее созданными линиями, чтобы убедиться, что ваш текст или дизайн не растягиваются слишком далеко до края.

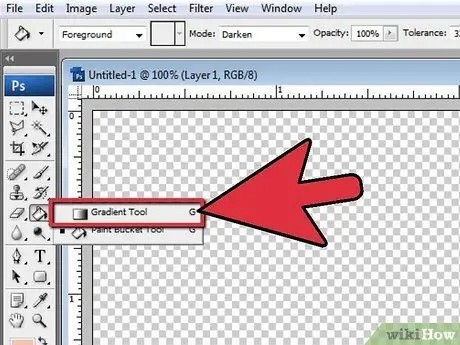
Шаг 3. Создайте фон для визитки на Новом слое
Выберите инструмент «Градиент» и нажмите на предварительный просмотр в левом верхнем углу, чтобы изменить цвет. Используйте светлый или темный цвет, чтобы текст или изображение выделялись над фоном. С помощью инструмента «Градиент» нарисуйте линии поперек изображения, чтобы создать постепенные переходы между цветами. Как вариант, вы можете нарисовать более короткие линии, чтобы создать более резкий переход.

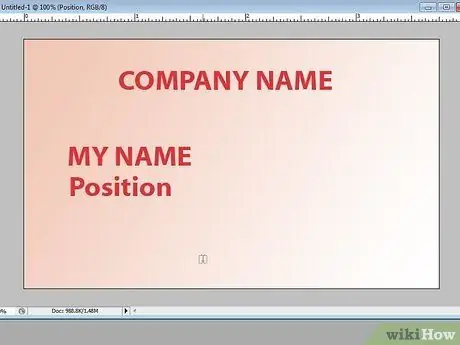
Шаг 4. Спланируйте расположение текста
Вы должны добавить, по крайней мере, имя и титул, название компании или логотип, а также контактную информацию. Если вы владеете собственным бизнесом или работаете в небольшой компании, добавьте под названием компании слоган, описывающий сферу вашего бизнеса.

Шаг 5. Добавьте каждый фрагмент текста с помощью инструмента «Текст» на новый слой
Используйте более крупный шрифт (от 18 до 20 пунктов), чтобы названия компаний выделялись. Поэкспериментируйте с красивыми шрифтами и разными стилями. В контактной информации обычно используется меньший размер шрифта - 10-12 пунктов. Шрифт этого текста должен быть простым, четким и без двусмысленных букв. (Вы же не хотите, чтобы люди задавались вопросом, является ли ваш адрес электронной почты цифрой 1 или строчной буквой I.)

Шаг 6. Добавьте логотип компании в один из углов или рядом с названием компании (необязательно)
Если у вас есть изображение логотипа компании, откройте его в Photoshop. Используйте инструмент «Быстрое выделение», чтобы выделить область вокруг логотипа (при необходимости уменьшите размер инструмента), избегая фона. Инвертируйте выделенную область, используя Ctrl + Shift + I, и используйте инструмент Ластик, чтобы удалить фон вокруг логотипа. Теперь вы можете использовать любой инструмент выделения, чтобы скопировать и вставить логотип на дизайн визитной карточки.

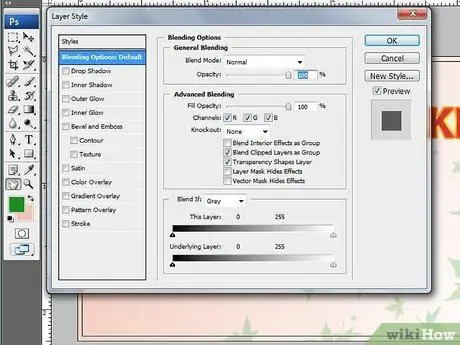
Шаг 7. Добавьте эффекты для более профессионального вида текста
Щелкните правой кнопкой мыши текстовый слой и откройте окно «Параметры наложения». Выберите опцию Bevel & Emboss и установите размер 2-3, чтобы добавить тексту глубины. Для темного текста на светлом фоне выберите параметр «Внешнее свечение». Установите цвет фона, но более светлый вариант, затем установите для параметров Spread и Size небольшое число, чтобы создать легкий блеск вместо широкого ореола. Для светлого текста на темном фоне используйте эффект «Тень». Опять же, установите для Spread и Size небольшие числа и настройте Distance так, чтобы текст имел только светлые контуры.

Шаг 8. Кистью создайте детали на фоне
Вы можете использовать большую абстрактную кисть с цветом, установленным в центральной области фона, чтобы добавить довольно тонкий контраст. Другой способ сделать наложение кисти - выбрать параметры наложения на слое кисти, выбрать «Наложение градиента» и изменить градиент на цвет, похожий на цвет фона. Вы также можете использовать более красочную кисть, но сначала уменьшите непрозрачность слоя кисти, чтобы цвет не был слишком ярким. Эффект кисти должен быть виден, но не должен затруднять чтение текста.

Шаг 9. Добавьте изображения, чтобы подчеркнуть тему или заполнить пустые области
Откройте изображение, которое у вас есть или разрешение на использование которого вы положили в карман, затем выделите контур той части изображения, которую вы хотите сделать, с помощью инструмента быстрого выбора. Копируйте изображения и вставляйте их в дизайн визиток. Вы также можете создать композицию, используя фрагменты изображения, а затем использовать кисть, чтобы смешать разные изображения вместе. Расположите части изображения на разных слоях, затем соедините все слои вместе, прежде чем копировать и вставлять композицию в дизайн визитной карточки. Вставьте изображение на новый слой и уменьшите его непрозрачность до 30-40%.

Шаг 10. Добавьте границу, чтобы украсить дизайн (необязательно)
Нарисуйте прямоугольник вокруг безопасной направляющей линии (или немного наружу) с помощью инструмента «Прямоугольник». Убедитесь, что в левом верхнем углу выбран стиль контура. Щелкните инструмент «Кисть» и выберите простой режим «Кисть» размером 5-10 пикселей. Щелкните панель «Контуры» палитры «Слои» и щелкните правой кнопкой мыши рабочий контур. Нажмите «Обводка контура» и выберите «Кисть». Вы также можете добавить параметры наложения к контуру.

Шаг 11. Отредактируйте дизайн
Возможно, вы хотите отредактировать дизайн, чтобы удалить текст из фоновой графики или удалить эффекты, которые не сочетаются с общим дизайном. Вам также может потребоваться изменить цвет шрифта, если изменится фон.

Шаг 12. Сохраните файл
Когда вы полностью удовлетворены дизайном, сохраните дизайн своей визитной карточки как файл Photoshop. PSD (на случай, если вы все же хотите его изменить), а другой как файл PDF (или другой формат, обычно используемый принтерами визитных карточек). Кроме того, убедитесь, что вы указали принтеру окончательный размер визитной карточки, которую хотите (в данном случае 9 x 5,5 см), и что ваш дизайн включает вырезанную область.
подсказки
- Добавляя внешние изображения в свой дизайн, убедитесь, что они имеют высокое разрешение, чтобы они не выглядели разбитыми.
- Создайте новый слой для каждого объекта, который вы добавляете в дизайн, даже для разных частей текста. Различные слои позволят вам перемещать каждую часть по отдельности, применять эффекты только к определенным частям или даже легко удалять одну часть дизайна.
- Работайте над своим дизайном на 100% или близком к этому значению, чтобы детали, которые кажутся размытыми или потрескавшимися, можно было сразу увидеть.
Предупреждение
- Убедитесь, что вы используете собственное изображение / фотографию или чужое изображение / фотографию, авторские права на которые у вас уже есть, на использование в вашем дизайне.
- Если вы используете индивидуальный набор кистей или другое произведение искусства в своем дизайне, пожалуйста, укажите автора, если это возможно, и попросите его разрешения использовать иллюстрацию в печати.






