- Автор Jason Gerald [email protected].
- Public 2024-01-19 22:14.
- Последнее изменение 2025-01-23 12:44.
Фотографии и другие изображения могут сделать веб-страницы и печатные материалы более привлекательными. Вы можете быстро и легко встраивать изображения в текст. Однако способ встраивания изображения различается в зависимости от используемого приложения. Word, PowerPoint, WordPress и HTML поддерживают добавление изображений в текст. Прочтите шаг 1 ниже, чтобы начать.
Шаг
Метод 1 из 3: Word и PowerPoint

Шаг 1. Выберите тип изображения, которое вы хотите прикрепить
Вы можете встроить изображение или вставить графику, картинку или диаграмму. Вы также можете создавать фигуры или графику

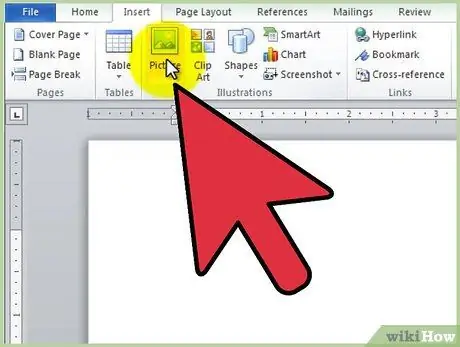
Шаг 2. Щелкните вкладку «Вставка», затем щелкните значок выбранного типа изображения
- После щелчка по значку «Картинка» вы увидите окно «Вставить картинку». Поместите курсор в место вставки изображения, затем откройте папку, содержащую изображение. Щелкните значок изображения, чтобы выбрать его, затем щелкните «Вставить».
- Щелкнув значок «ClipArt», вы увидите боковую панель для выбора ClipArt. Найдите понравившийся клипArt или найдите его в каталоге. Щелкните ClipArt, чтобы выбрать его. Выбранный клипArt будет вставлен в документ.
- После щелчка по значку «SmartArt» вы увидите окно для выбора и вставки SmartArt в документ. После того, как SmartArt вставлен, отрегулируйте изображение.
Метод 2 из 3: WordPress

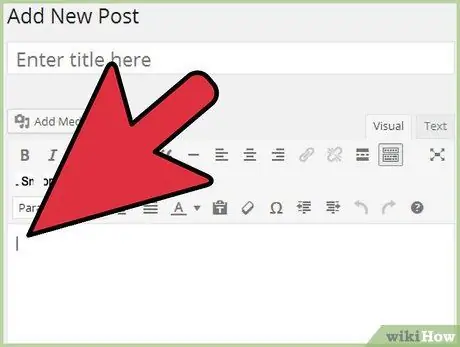
Шаг 1. На черновике публикации или страницы поместите курсор в место вставки изображения

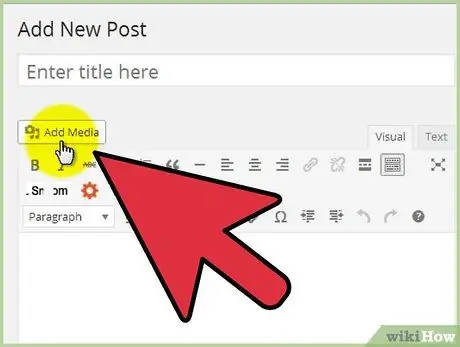
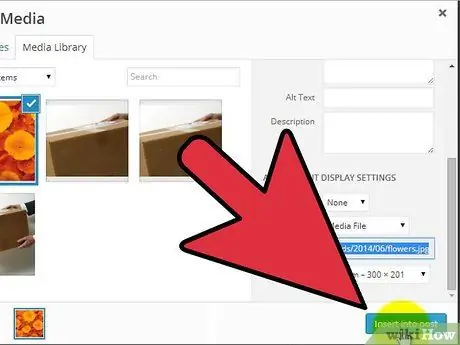
Шаг 2. Загрузите изображение, щелкнув значок «Добавить изображение» над текстовым полем
Вы можете загрузить изображение со своего компьютера или URL-адреса или использовать изображение, уже находящееся в вашей медиатеке

Шаг 3. Выберите вкладку, соответствующую источнику изображения
- Если вы хотите загрузить изображение со своего компьютера, выберите изображение, затем нажмите «ОК». После этого добавьте заголовок изображения, заголовок, описание и альтернативный заголовок, если хотите, и нажмите «Вставить в сообщение». Вы также можете настроить размер и расположение изображений в этом окне или настроить их позже.
- Если вы хотите добавить изображение с другого URL-адреса, найдите страницу, содержащую изображение, щелкните страницу правой кнопкой мыши и выберите «Копировать URL-адрес». После этого вставьте скопированный URL-адрес в поле «URL-адрес изображения» в WordPress. Однако перед добавлением изображения убедитесь, что у вас есть разрешение владельца.
Метод 3 из 3: HTML

Шаг 1. Загрузите изображение, которое хотите добавить на веб-страницу, по FTP

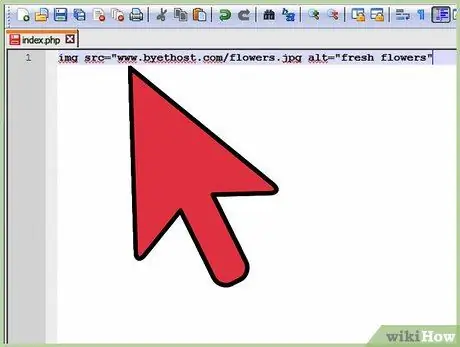
Шаг 2. Создайте знак для изображения с синтаксисом
- Замените «URL» именем и расширением файла загруженного изображения.
- Замените «альтернативный текст» текстом, который будет отображаться в браузерах, которые не могут отображать изображения.
- Например, синтаксис вашего изображения будет выглядеть примерно так:

Шаг 3. Загрузите HTML-файл на свой сайт по FTP
После этого посетите сайт, чтобы убедиться, что загруженное изображение отображается правильно.






