- Автор Jason Gerald [email protected].
- Public 2024-01-31 09:38.
- Последнее изменение 2025-01-23 12:44.
Из этой статьи вы узнаете, как разместить изображение поверх другого с помощью бесплатного приложения на компьютерах Windows и Mac. Наложение изображений может быть любым, от размещения одного изображения поверх другого до создания коллажа из нескольких изображений.
Шаг
Метод 1 из 5: настройка наложений

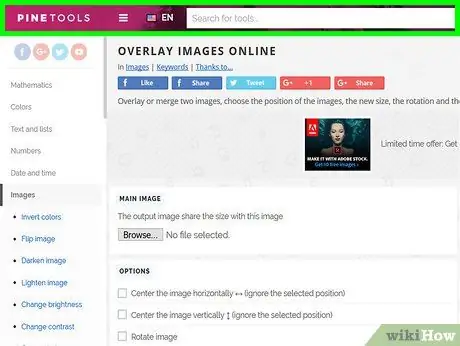
Шаг 1. Попробуйте использовать PineTools
Если вы просто хотите создать простой коллаж, используя разные прозрачности, вы можете сделать это с помощью онлайн-инструментов без необходимости загружать и устанавливать GIMP.
Вы не можете использовать PineTools для вставки новой фотографии, например, знаменитости, в базовую фотографию, чтобы люди поверили, что отредактированная фотография - настоящая

Шаг 2. Поместите все фотографии в одно место
Это упрощает вам выбор, когда вы хотите добавить фотографии, которые будут использоваться в качестве слоев в проекте, над которым вы работаете.
Возможно, вам придется сделать копию фотографии, чтобы использовать ее. Как это сделать: выберите нужную фотографию, нажмите Ctrl + C (в Windows) или Command + C (для Mac), затем вставьте ее туда, где вы обычно ее используете, например, на рабочий стол

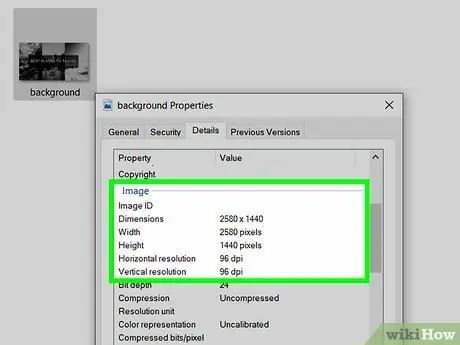
Шаг 3. Узнайте размер основного изображения
После того, как вы определили изображение, которое хотите использовать в качестве фона при окончательном редактировании, найдите ширину и высоту изображения (в пикселях), чтобы вы могли создать холст того же размера. Как это сделать:
- Windows - щелкните фото правой кнопкой мыши и выберите Характеристики нажмите Подробности и найдите число справа от заголовка «Размеры» (возможно, вам потребуется прокрутить вниз).
- Mac - выберите фотографию, щелкнув по ней, щелкните Файл, выбирать Получить информацию и проверьте заголовок «Размеры» в разделе «Дополнительная информация» (возможно, вам придется щелкнуть заголовок Больше информации первый).

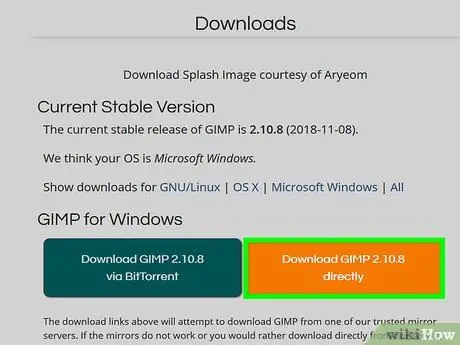
Шаг 4. Загрузите и установите GIMP
В зависимости от используемой вами операционной системы сделайте следующее:
- Windows - перейдите на https://www.gimp.org/downloads/, затем щелкните Скачайте GIMP напрямую, дважды щелкните загруженный файл установки и следуйте инструкциям на экране.
-
Mac - перейдите на страницу https://download.gimp.org/mirror/pub/gimp/v2.8/osx/ с помощью веб-браузера на компьютере, щелкните ссылку gimp-2.8.10-dmg-1.dmg, дважды щелкните файл DMG, затем щелкните и перетащите логотип GIMP в папку «Приложения», затем следуйте инструкциям.
На Mac вам может потребоваться проверить вашу установку, прежде чем вы сможете установить GIMP

Шаг 5. Запустите GIMP
После установки GIMP продолжите процесс, открыв это приложение. Далее можно приступить к наложению фотографий:
-
Windows - Щелкните Начинать
введите gimp и выберите GIMP наверху.
-
Mac - нажмите Прожектор
введите gimp, щелкните GIMP дважды, затем щелкните Открытым по запросу.
Метод 2 из 5: кадрирование фотографий

Шаг 1. Откройте фотографию, которую хотите обрезать
Это фото, которое будет размещено поверх основной фотографии. Как открыть фото:
- Нажмите Файл
- выбирать Открытым…
- Выберите желаемое фото.
- Нажмите Открытым

Шаг 2. Добавьте к фотографии альфа-канал
Это позволяет сохранить обрезанную часть фотографии как картинку, а не как обрезанную фотографию на белом фоне. Как добавить альфа-канал:
- Нажмите Слои
- выбирать Прозрачность
- Нажмите Добавить альфа-канал

Шаг 3. Откройте инструмент «Свободное выделение»
Нажмите клавишу «M» на клавиатуре компьютера или выполните одно из следующих действий:
- Нажмите Инструменты
- выбирать Инструменты выделения
- Нажмите Свободный выбор

Шаг 4. Проведите линию вокруг той части, которую хотите сохранить
Щелкните и перетащите указатель мыши по той части фотографии, которую вы хотите добавить к основной фотографии.
- Вы можете повысить точность, многократно щелкая линию вокруг выбранной части вместо того, чтобы перетаскивать мышь.
- Вы должны соединить конец строки с началом строки, чтобы продолжить процесс.

Шаг 5. Выберите обратную сторону выбора
Чтобы выделить все, кроме нужного раздела, выберите раздел, нажав M, затем нажмите Ctrl + I (в Windows) или Command + I (для Mac).

Шаг 6. Снимаем реверс
Сделайте это, нажав Del (Windows) или Command + X (Mac). Все будет стерто, кроме выделенной части, а фон останется как шахматная доска.

Шаг 7. Сохраните фото
Поскольку фотография будет сохранена как файл GIMP (не-p.webp
Сохранить как. Как это сделать:
- Нажмите Файл
- Нажмите Сохранить как…
- Назовите файл, затем сохраните его в том же месте, что и базовая фотография.
- Нажмите Сохранить

Шаг 8. Закройте открытые на этом этапе фотографии
Сделайте это, нажав Икс в правом верхнем углу окна проекта (в верхнем левом углу на Mac). Когда фотография закрыта, окно GIMP остается открытым и пустым. На этом этапе вы можете продолжить процесс, наложив изображение.
Метод 3 из 5: наложение изображений

Шаг 1. Сделайте чистый холст того же размера, что и базовая фотография
Откройте новый проект с такими же размерами, как у базовой фотографии:
- Нажмите Файл
- Нажмите Новый…
- Заполните текстовые поля «Ширина» (ширина) и «Высота» (высота).
- Нажмите Ok

Шаг 2. Откройте базовую фотографию и обрезанную фотографию
Открыв две фотографии как слои, вы можете выровнять их друг с другом. Как это сделать:
- Нажмите Файл
- Нажмите Открыть как слои…
- Выберите место для фотографии слева.
- Удерживая нажатой клавишу Ctrl (Windows) или Command (Mac), щелкните имя фотографии.
- Нажмите Открытым

Шаг 3. Переместите обрезанный слой фотографии
Чтобы отрегулировать положение обрезанного слоя, выполните следующие действия:
- Нажмите Инструменты
- выбирать Инструменты трансформации
- Нажмите Двигаться
- Щелкните и перетащите обрезанный слой.

Шаг 4. Измените размер обрезанного слоя
Если вы хотите изменить размер обрезанного изображения, выполните следующие действия:
- Нажмите Инструменты
- Нажмите Инструменты трансформации
- Нажмите Шкала
- Выберите обрезанный слой.
- Щелкните и перетащите слой, чтобы изменить его размер.
- Нажмите Шкала

Шаг 5. Просмотрите свои правки
Если ваша цель - сделать так, чтобы второе изображение выглядело так, как если бы оно было частью первого изображения, продолжите процесс, свернув и экспортировав проект.
Если вы хотите создать коллаж с использованием другой прозрачности, перейдите к следующему разделу
Метод 4 из 5: создание коллажа

Шаг 1. Откройте окно «Слои»
Сделайте это, нажав Ctrl + L (в Windows) или Command + L (в Mac). В левом верхнем углу появится окно «Слои». Базовая фотография и обрезанные слои будут отображаться внутри фотографии.

Шаг 2. Выберите обрезанный слой
Выберите предварительный просмотр слоя, который представляет обрезанный слой.

Шаг 3. Уменьшите непрозрачность слоя
В окне «Слои» вверху щелкните стрелку вниз, чтобы уменьшить непрозрачность обрезанного слоя.
Возможно, вам придется уменьшить непрозрачность до 20 (или меньше), чтобы получить желаемый эффект

Шаг 4. Разровняйте слой
Щелкните вкладку Изображение, затем выберите Свести изображение в отображаемом раскрывающемся меню. Таким образом, все фотографии будут объединены в одно изображение.
Этот шаг необходим, чтобы вы могли экспортировать его как одно изображение

Шаг 5. Экспортируйте готовое изображение
Вы можете сохранить изображение в формате-j.webp
- Нажмите Файл
- Нажмите Экспорт…
- Назовите файл.
- Укажите папку для хранения.
- Нажмите Экспорт
Метод 5 из 5: Использование PineTools

Шаг 1. Посетите PineTools
Запустите веб-браузер на своем компьютере и посетите
PineTools - это веб-сайт, который предоставляет услугу наложения простых изображений без необходимости установки или сложных меню

Шаг 2. Загрузите базовое изображение
Нажмите Выберите файл под заголовком «ГЛАВНОЕ ИЗОБРАЖЕНИЕ», затем выберите изображение, которое вы хотите использовать в качестве основного изображения, затем нажмите Открытым.

Шаг 3. Загрузите фото покрытия
Нажмите Выберите файл в правой части страницы под заголовком «ВТОРИЧНОЕ ИЗОБРАЖЕНИЕ», затем выберите изображение, которое хотите использовать, и нажмите Открытым. Это изображение будет отображаться над первым изображением.

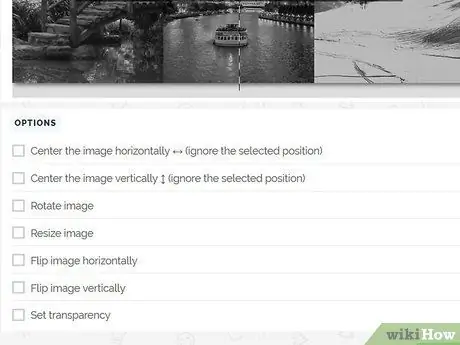
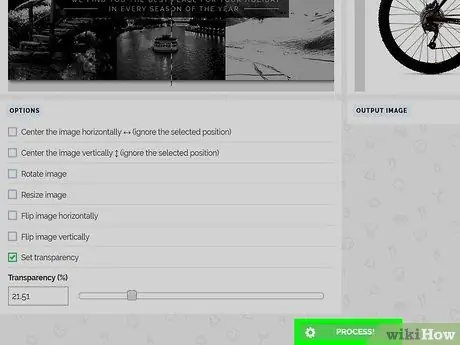
Шаг 4. Прокрутите экран, пока не дойдете до раздела «ОПЦИИ»
Он находится в левой части страницы в разделе «ГЛАВНОЕ ИЗОБРАЖЕНИЕ».

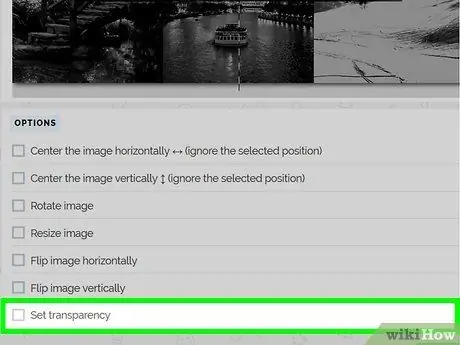
Шаг 5. Установите флажок «Установить прозрачность»
Это поле находится в разделе «ОПЦИИ». Под флажком находится ползунок «Прозрачность».

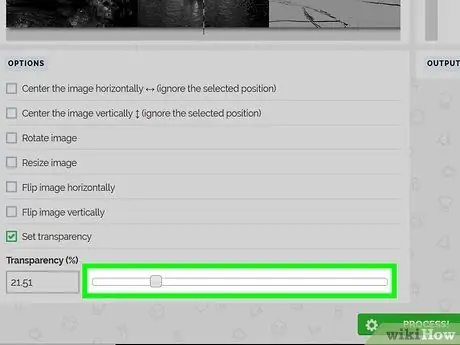
Шаг 6. Перетащите ползунок «Прозрачность» вправо
Это сделает наложенное изображение прозрачным.
Возможно, вам придется перетащить ползунок на 70% (или более), чтобы получить желаемый эффект

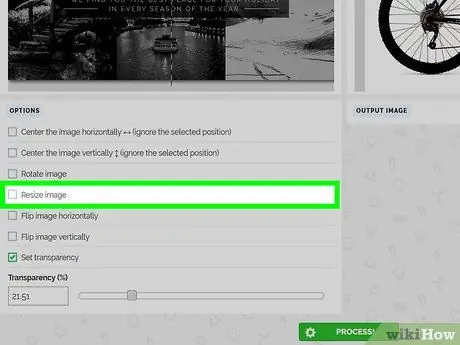
Шаг 7. Проверьте другие доступные варианты
Например, если вы хотите разместить вторую фотографию в центре основной фотографии, установите один или оба поля «По центру».

Шаг 8. Щелкните ПРОЦЕСС
Это зеленая кнопка внизу страницы. При этом загруженные изображения будут объединены с выбранными настройками.

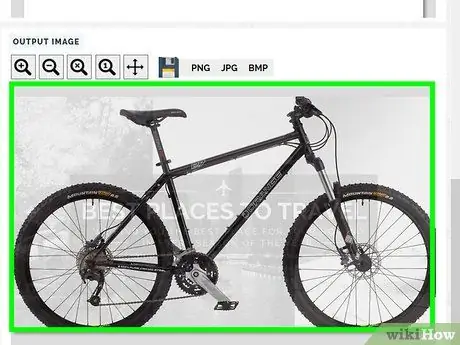
Шаг 9. Просмотрите окончательный результат
В разделе «ВЫХОДНОЕ ИЗОБРАЖЕНИЕ» справа будет отображаться окончательное изображение в соответствии с выбранной опцией.
Вы можете установить параметры, затем нажмите ПРОЦЕСС еще раз, чтобы улучшить окончательное изображение.

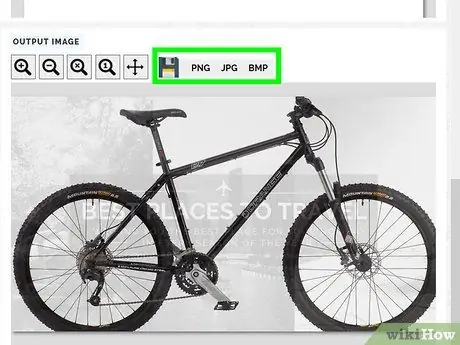
Шаг 10. Определите тип файла
Нажмите JPG или PNG в разделе «ВЫВОДИТЕ ИЗОБРАЖЕНИЕ», чтобы загрузить наложенное изображение в формате-j.webp" />






