- Автор Jason Gerald [email protected].
- Public 2024-01-11 03:48.
- Последнее изменение 2025-01-23 12:44.
Из этой статьи вы узнаете, как использовать Adobe Photoshop для создания изогнутого или изогнутого текста.
Шаг
Метод 1 из 2. Использование инструмента «Перо»

Шаг 1. Откройте или создайте файл Photoshop
Уловка, дважды щелкните синий значок программы, содержащий буквы " PS, "затем нажмите Файл в строке меню вверху экрана и:
- Нажмите на Открытым… открыть существующий документ; или
- Нажмите на Новый… для создания нового документа.

Шаг 2. Щелкните «Pen Tool»
Значок имеет форму пера и расположен в нижней части панели инструментов в левой части экрана.
Или просто нажмите клавишу P на клавиатуре как ярлык для инструмента «Перо»

Шаг 3. Щелкните Путь
Он находится в раскрывающемся меню рядом со значком пера в верхнем левом углу экрана.

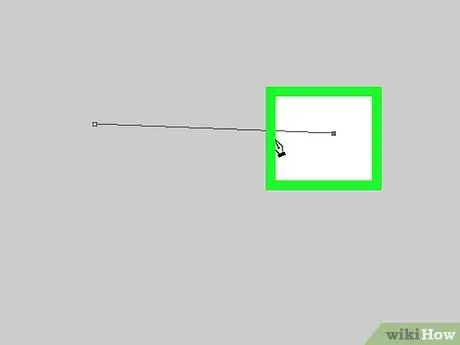
Шаг 4. Проведите начальную точку кривой
Уловка: щелкните в любом месте текущего открытого слоя.

Шаг 5. Проведите конечную точку кривой
Вы делаете это, щелкая другую точку на слое.
Между двумя точками образуется прямая линия

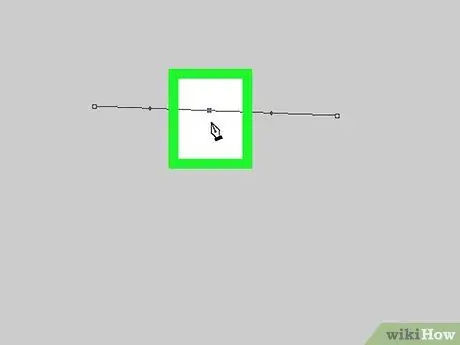
Шаг 6. Создайте опорные точки
Для этого щелкните около середины линии.

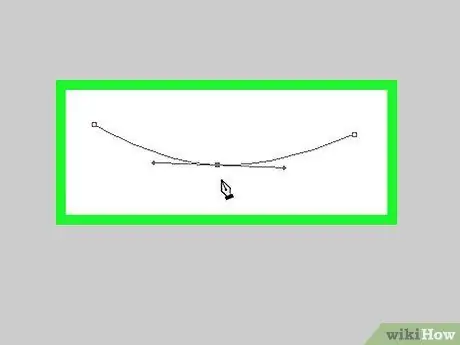
Шаг 7. Изогните линию
Удерживая нажатой клавишу Ctrl (Windows) или (Mac), щелкните и перетащите точки привязки, пока линия не изогнется в том месте, где вы хотите разместить текст позже.

Шаг 8. Щелкните «Инструмент текста»
Значок - это буква Т рядом с «Pen Tool» на панели инструментов в левой части экрана.
Или просто нажмите клавишу T, чтобы переключиться на «Инструмент текста»

Шаг 9. Щелкните кривую в том месте, где вы хотите, чтобы текст начинался
Посмотрите на раскрывающиеся меню вверху слева и в центре экрана, чтобы выбрать шрифт, стиль и размер

Шаг 10. Введите текст
По мере ввода текст будет изгибаться параллельно созданной вами кривой.
Метод 2 из 2: Использование инструмента «Деформация текста»

Шаг 1. Щелкните старый «Инструмент текста»
Значок - это буква Т рядом с «Pen Tool» на панели инструментов сбоку от экрана. Появится раскрывающееся меню.

Шаг 2. Щелкните инструмент «Горизонтальный текст»
Этот инструмент находится в верхней части раскрывающегося меню.

Шаг 3. Дважды щелкните по окну
Сделайте это там, где будет размещен текст.

Шаг 4. Введите текст, который хотите согнуть
Посмотрите на раскрывающиеся меню вверху слева и в центре экрана, чтобы выбрать шрифт, стиль и размер

Шаг 5. Щелкните ️
Этот значок расположен в правом верхнем углу экрана.

Шаг 6. Щелкните «Инструмент деформации текста»
Кнопка в верхней части экрана представляет собой значок в виде буквы. Т с изогнутой линией внизу.

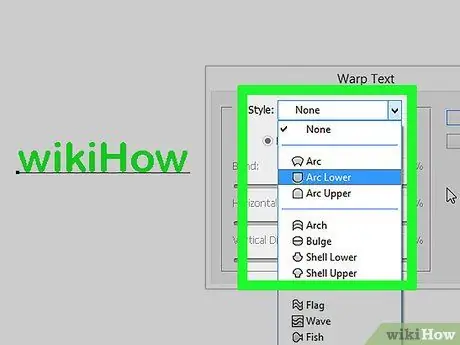
Шаг 7. Выберите эффект
Для этого выберите нужный вариант в раскрывающемся меню «Стиль:».
- При выборе стиля текст изменится, чтобы отобразить предварительный просмотр выбранного стиля.
- Используйте переключатели для выбора вертикальной или горизонтальной кривизны.
- Измените степень кривизны текста, сдвинув ползунок «Изгиб» влево или вправо.
- Увеличьте или уменьшите искажение текста с помощью средств запуска «Искажение», «Горизонтальное» и «Вертикальное».






