- Автор Jason Gerald [email protected].
- Public 2024-01-19 22:14.
- Последнее изменение 2025-01-23 12:44.
Из этой статьи вы узнаете, как создать анимированный файл-g.webp
Шаг
Метод 1 из 2: создание анимации с нуля

Шаг 1. Откройте Photoshop
Это приложение отмечено голубым значком буквы «Ps» на темном фоне.

Шаг 2. Создайте новый проект
Сделать это:
- Нажмите Файл.
- Нажмите Новый.
- Выберите размер проекта.
- Нажмите Создавать.

Шаг 3. Создайте слой для каждого кадра (кадра)
Каждый слой в анимации будет иметь свой собственный кадр. Если вы рисуете анимацию вручную или составляете ее из серии изображений, убедитесь, что каждый кадр находится на новом слое. Создать новый слой можно несколькими способами:
- Щелкните значок «Новый слой» в нижней части окна слоев.
- Нажмите Слои, Новый, Слои.
- Нажмите комбинацию клавиш Сдвиг+ Ctrl+ N (ПК) или Сдвиг+ Командование+ N (Mac).

Шаг 4. Щелкните Окно., затем выберите Лента новостей.
После этого видео будет добавлено на временную шкалу («Временная шкала») в нижней части окна проекта Photoshop, точно так же, как временная шкала, которая обычно отображается в приложениях для редактирования видео.

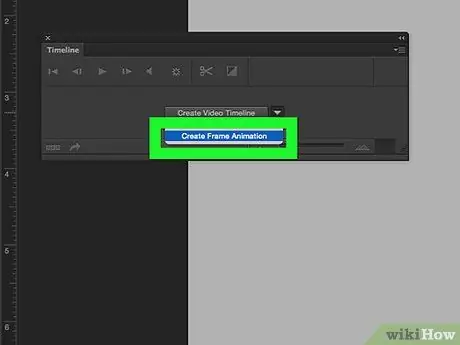
Шаг 5. Щелкните «Создать анимацию кадра»
Возможно, вам потребуется нажать кнопку
сначала посмотреть варианты.

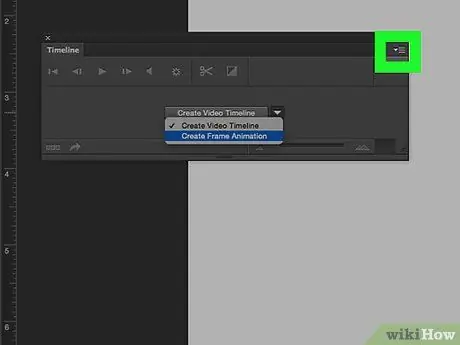
Шаг 6. Щелкните
Он находится в правом верхнем углу окна шкалы времени. После нажатия появится раскрывающееся меню.

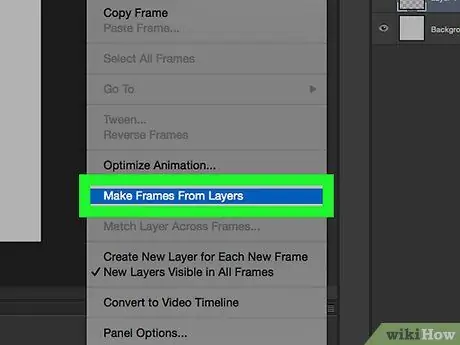
Шаг 7. Щелкните «Создать кадры из слоев»
После этого каждый слой будет преобразован в один кадр, составляющий анимированный GIF.

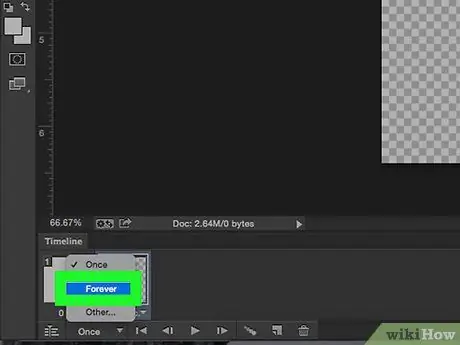
Шаг 8. Нажмите кнопку
который находится рядом с кнопкой «Один раз».
Эта опция устанавливает количество повторов анимации, которое вы хотите.

Шаг 9. Выберите Навсегда
С этой опцией анимированный-g.webp
-
Вы также можете щелкнуть значок
под каждым кадром, чтобы настроить время, если вы хотите, чтобы определенные кадры отображались дольше или быстрее во время воспроизведения анимации.

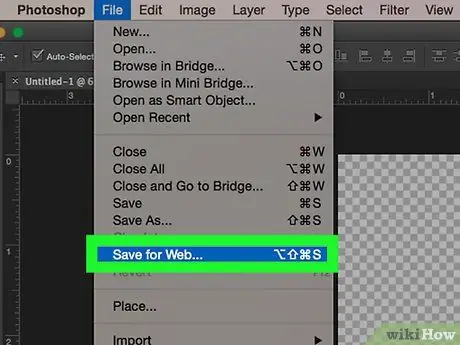
Шаг 10. Щелкните Файл., затем выберите Экспорт и нажмите Сохранить для Интернета (устаревшая версия).
После этого отобразятся параметры экспорта для формата веб-изображения.

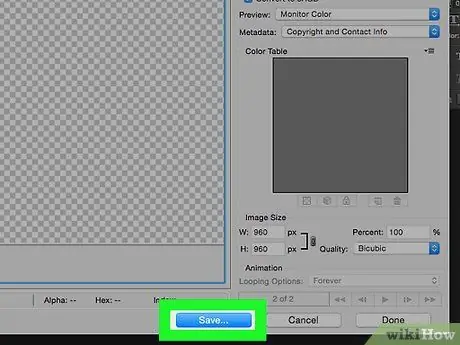
Шаг 11. Щелкните Сохранить
Если вы хотите сохранить анимированный-g.webp
Убедитесь, что в раскрывающемся списке справа выбрано «GIF»

Шаг 12. Выберите имя файла и место для сохранения, затем нажмите «Сохранить»
После этого анимированный файл-g.webp
Метод 2 из 2: создание анимации из видео

Шаг 1. Откройте Photoshop
Это приложение отмечено голубым значком «Ps» на темном фоне.

Шаг 2. Откройте видео файл
После этого видео будет импортировано в Photoshop и помещено в окно временной шкалы в нижней части окна программы. Чтобы разместить его, вы можете перетащить видеофайл прямо в окно Photostop или:
- Нажмите Файл, и выберите Открытым.
- Выберите желаемый видеофайл.
- Нажмите Открытым.

Шаг 3. Настройте продолжительность
Щелкните начало и конец видеофайла на шкале времени и перетащите каждый раздел в противоположных направлениях, чтобы настроить начальную и конечную точки видео по мере его воспроизведения.
Если вы хотите просмотреть изменения, нажмите кнопку воспроизведения в левой части окна шкалы времени

Шаг 4. Отрегулируйте скорость
Если вы хотите ускорить или замедлить скорость воспроизведения видео, вы можете щелкнуть правой кнопкой мыши клип на шкале времени и изменить параметр «Скорость». Вы можете ввести новое процентное число (например, 50% для воспроизведения видео с половинной скоростью или 200% для воспроизведения видео с удвоенной скоростью) или:
-
Нажмите
и перетащите ползунок влево или вправо, чтобы вручную отрегулировать скорость вращения.

Шаг 5. Измените размер изображения
Если вы импортируете видео с качеством HD, возможно, размер изображения будет довольно большим. Если вы хотите загрузить анимированный-g.webp
- Нажмите Изображение.
- Нажмите Размер изображения.
- Введите новый размер изображения (350 x 197 - рекомендуемый размер для HD-видео).
- Нажмите Ok.
- Нажмите Перерабатывать.

Шаг 6. Щелкните Файл., выбирать Экспорт и щелкните Сохранить для Интернета (устаревшая версия).
После этого отобразятся параметры экспорта для формата веб-изображения.

Шаг 7. Выберите желаемую качественную версию
Если вы хотите сохранить анимированный-g.webp
Убедитесь, что в раскрывающемся списке справа выбран параметр «GIF», чтобы видео сохранялось как файл GIF, поддерживающий анимацию, а не в формате JPEG или PNG

Шаг 8. Щелкните
тот, что рядом Параметры зацикливания и выберите нужный вариант.
Он находится в правом нижнем углу окна. Укажите, будет ли анимация воспроизводиться один раз или будет повторяться непрерывно.

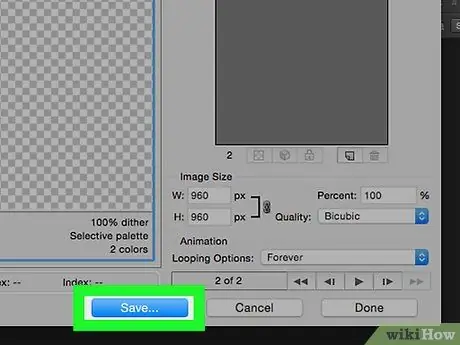
Шаг 9. Щелкните Сохранить
После этого откроется окно сохранения файла.

Шаг 10. Выберите имя файла и место для сохранения, затем нажмите «Сохранить»
Ваш анимированный-g.webp






