- Автор Jason Gerald [email protected].
- Public 2024-01-19 22:14.
- Последнее изменение 2025-01-23 12:44.
В программах редактирования изображений градиент - это постепенное изменение цвета, которое распространяется на изображение или его часть. Градиенты можно использовать для добавления к изображению тонких изменений цвета, таких как эффект цветовой тени, а также можно накладывать слои и смешивать для получения интересных эффектов. Чтобы создать градиент в Photoshop, вам нужно будет использовать инструмент градиента, чтобы добавить линейный, радиальный, угловой, зеркальный или ромбовидный градиент к выбранной области или слою. Использовать базовый градиент довольно просто, но вы также можете настроить его дополнительно с помощью редактора градиентов. Тем не мение, нужно отметить что нельзя добавлять градиенты к растровым изображениям или изображениям с индексированием цвета.
Шаг
Метод 1 из 2: добавление базового градиента к слою

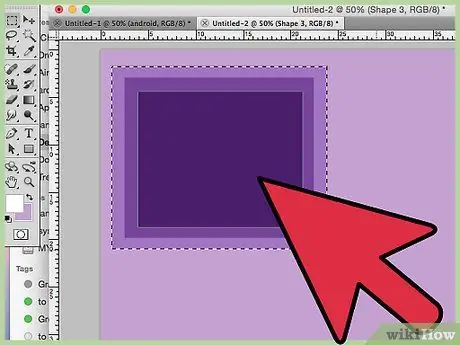
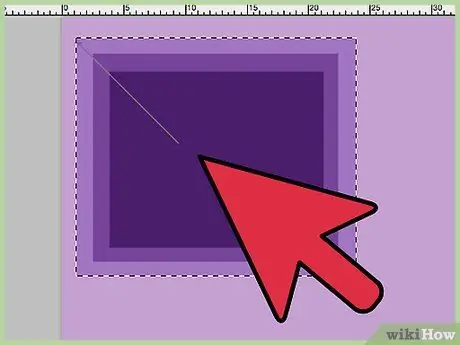
Шаг 1. Создайте форму градиента с помощью инструмента выбора
Этот инструмент выделения имеет значок пунктирной линии, например квадрат или лассо, который позволяет выделить часть области изображения. Если ничего не выбрать, градиент заполнит весь рабочий слой.
- Вы можете создавать градиенты любой формы, если только можно создать область выделения.
- Если вы новичок в экспериментах, лучше всего начать с небольшого квадрата.
- Градиент заполнит выбранную область, поэтому, если вы не сделаете выделенную область, он заполнит весь слой.

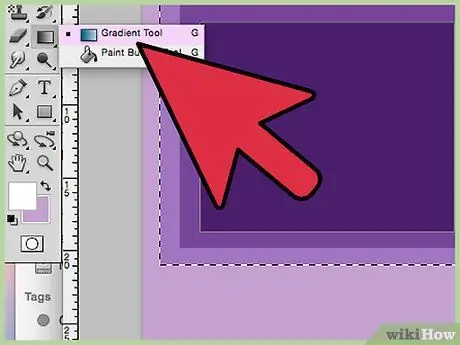
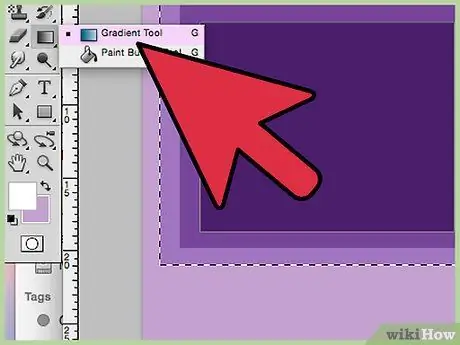
Шаг 2. Выберите инструмент градиента
Этот инструмент выглядит как маленький прямоугольник, переходящий от черного к белому. Если вы его не найдете, нажмите и удерживайте значок банки с краской (значки градиента обычно накладываются друг на друга). Когда вы щелкнете по нему, вы увидите «полосу градиента» в верхней части экрана. Здесь вы можете редактировать внешний вид градиента.

Шаг 3. Выберите цвет градиента, используя два прямоугольника в правом нижнем углу
Это тот же прямоугольник, который вы используете для выбора цвета кисти или карандаша, и он находится внизу панели инструментов. Дважды щелкните каждый квадрат, чтобы изменить цвет.
- Передний квадрат - это начальный цвет градиента. В этом примере попробуйте использовать красный цвет.
- Задний квадрат - это последний цвет градиента. Цвет передней коробки изменится на цвет задней коробки. Например, выберите белый цвет.
- Градиент в верхнем левом углу покажет пример того, как выглядит результат.

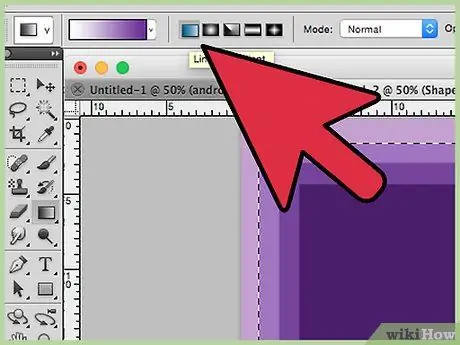
Шаг 4. Выберите желаемый тип градиента
На верхней панели вы увидите несколько маленьких значков. Это стили градиента. Обратите внимание, что не во всех версиях Photoshop есть этот стиль. Ниже приведен список последних стилей градиента с 2015 года. Чтобы узнать о них, попробуйте все стили и посмотрите, как они выглядят.
-
Линейный:
Классический градиентный стиль, напоминающий вечернее небо. Этот стиль представляет собой просто постепенный переход между двумя цветами по линии.
-
Радиалы:
Один цвет начинается посередине, затем постепенно меняется по кругу. Думайте об этом как о солнце в небе; первый цвет - «солнце», а второй цвет - «небо».
- Угловой (под углом): этот более конкретный тип перемещает цвет по дуге по часовой стрелке вокруг начальной точки. Этот стиль часто приводит к двум сплошным цветам с градациями по краям.
- Отраженный (зеркало): этот тип создает нормальное отражение с линейным градиентом. Обычно, если вы рисуете «линию» справа, градиент повторяется слева. У вас получится зеркальный градиент. В этом случае вы получите три «полосы»: белый, красный и снова белый.
- Бриллианты (ромб): аналогично радиальному градиенту, но на этот раз центром является ромб или квадрат, а не круг.

Шаг 5. Щелкните и удерживайте, чтобы установить начальную точку градиента
Думайте об этом как о той части, где ваш первый цвет будет самым сильным. Здесь нет другого цвета, кроме красного. Помните, что градиент заполнит форму области выделения. Вам не нужно заливать градиент от краев, чтобы сделать его полным.
- Вам даже не нужно щелкать внутри области выделения или слоя. Если вы хотите начать микширование за пределами экрана, щелкните за пределами холста. Этот метод может привести к более тонкому миксу.
- Не отпускайте кнопку мыши, пока не будете готовы создать градиент.

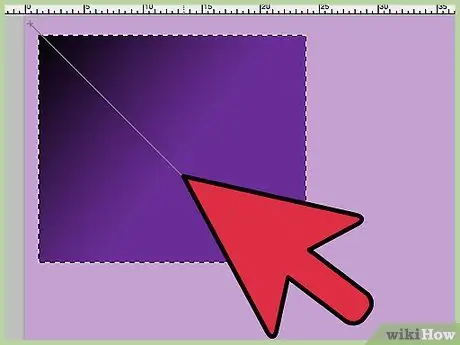
Шаг 6. Переместите мышь в направлении желаемого градиента, затем отпустите
Вы увидите линию, следующую за начальной точкой, указывающую направление исчезновения цвета. Отпустите кнопку мыши, чтобы создать градиент.
- Длинные линии приведут к более плавному переходу цвета.
- Короткие линии приведут к внезапным изменениям между двумя цветами.

Шаг 7. Используйте градиенты для создания переходов где угодно
Градиенты - очень полезный инструмент в Photoshop. Этот инструмент используется не только для обесцвечивания цветов, его также можно использовать для создания переходов или эффектов наложения. Вы также можете носить его со слоем Transparency, чтобы два слоя постепенно исчезли вместе. Градиенты также могут накладываться на текст. Вы можете использовать градиенты с низкой непрозрачностью, чтобы раскрасить изображение необычными способами, включая переходы в черно-белый цвет. Помните, что всем выделенным областям можно придать градиент.
Метод 2 из 2: настройка градиента

Шаг 1. Щелкните инструмент градиента на панели инструментов
Вы можете установить предустановки. Вы можете настроить цвет так, чтобы он был именно тем, что вам нужно. Вы даже можете редактировать существующие градиенты, чтобы улучшить их. Как обычно, выберите инструмент градиента, чтобы открыть редактор градиентов. Затем щелкните образец градиента, который отображается на панели в верхней части экрана. Ты увидишь:
- Широкий выбор предустановленных градиентов
- Пример градиента с настраиваемыми ползунками.
- Информация о непрозрачности и слое.
- Возможность создавать градиенты, загружать старые градиенты или сохранять свои собственные творения.

Шаг 2. Щелкните градиент, который хотите отредактировать
Вы также можете управлять предустановками или редактировать существующие градиенты. Это позволяет вам точно настроить градиент перед его применением. Если у вас более одного слоя, обязательно выберите слой, содержащий градиент.

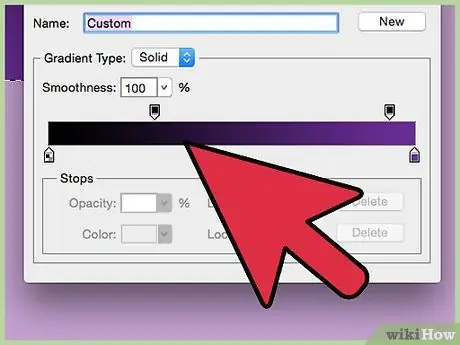
Шаг 3. Измените цвет, щелкнув небольшой ограничитель под образцом градиента
Вы можете добавить больше, щелкнув по строке. В редакторе градиентов примерно в нижней половине вы увидите полосу с образцами градиента. Вы можете щелкнуть под двумя серыми ограничителями, чтобы изменить цвет.
- Дважды щелкните линию, чтобы добавить еще одну остановку. Вы можете добавить столько, сколько хотите.
- Щелкните и перетащите стопор на экране, чтобы удалить его. Вы также можете щелкнуть и нажать «Удалить».

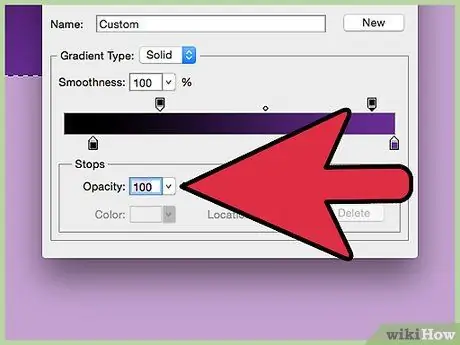
Шаг 4. Измените непрозрачность, щелкнув маленькую остановку над образцом градиента
Эти маленькие блоки изменяют уровень насыщенности цвета, который можно увеличивать и уменьшать по желанию. По умолчанию эта опция установлена на 100%.
Как и в случае с остановками цвета, вы можете добавить больше цветов для создания более сложных градиентов. Уловка, просто щелкните правой кнопкой мыши

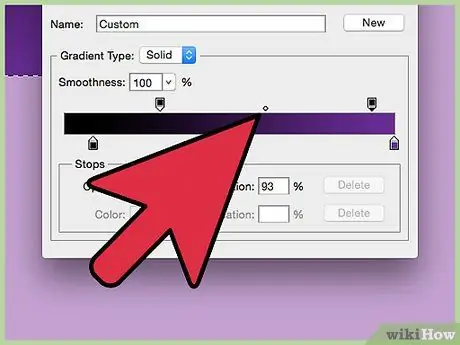
Шаг 5. Установите ромб в центре, чтобы установить центральную точку
Здесь встретятся два цвета, каждый из которых имеет уровень силы 50%. Вы можете перетащить этот ромб между двумя цветовыми отметками, чтобы установить центральную точку.

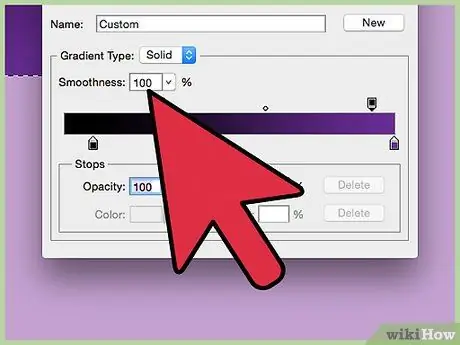
Шаг 6. Отрегулируйте «гладкость» градиента, чтобы получить цвет, подобный радуге
«Грубый» градиент выбирает цвет случайным образом для каждой точки, значение которой аналогично двум цветам в конце градиента. Результат будет очень похож на книжную полку, заполненную цветными блоками вместо одного плавного непрерывного перехода.
Вы можете дополнительно настроить этот параметр, щелкнув «Шум» в меню «Тип градиента»

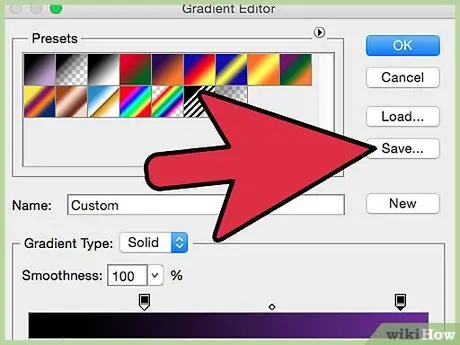
Шаг 7. Сохраните предпочтительный градиент для дальнейшего использования
Или получите через Интернет. Предустановки градиента могут быть очень полезны, потому что вам не нужно работать дважды. Если вы создаете градиент, который вам нравится, нажмите «Сохранить». Вы также можете найти его в Интернете, введя ключевое слово «Gradient Preset Packs» в поисковую систему. У вас есть тысячи на выбор, и вы можете получить их, просто загрузив небольшой файл на свой рабочий стол. После этого нажмите кнопку «Загрузить» в редакторе градиентов, чтобы загрузить его в Photoshop.






