- Автор Jason Gerald [email protected].
- Public 2024-01-15 08:22.
- Последнее изменение 2025-01-23 12:44.
В этой статье рассказывается, как создать границу (также известную как «обводка») вокруг содержимого с помощью Adobe Illustrator. Вы можете применить этот метод к версиям Illustrator как для Windows, так и для Mac.
Шаг

Шаг 1. Откройте Illustrator
Значок программы - это оранжевый «Ай» на черном фоне.

Шаг 2. Откройте проект Illustrator
Нажмите открытым…, затем выберите существующий проект. Если у вас его нет, выберите фото, чтобы начать.
Для некоторых версий Illustrator необходимо щелкнуть Файл сначала перед выбором открытым… в раскрывающемся меню.

Шаг 3. Щелкните раскрывающийся список с надписью «Типографика»
Он находится в правом верхнем углу страницы. После этого откроется выпадающее меню.
- В этом поле также есть слова «Старт».
- Если в этом поле написано «Essentials», переходите к следующему шагу.

Шаг 4. Щелкните Essentials
Он находится в верхней части раскрывающегося меню.

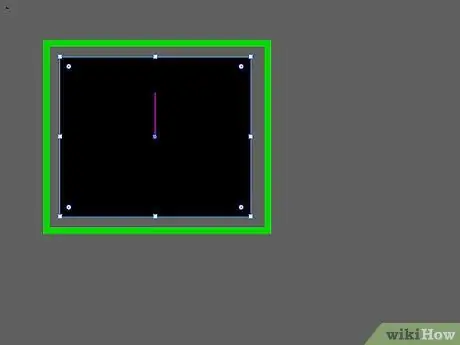
Шаг 5. Выберите ваш контент
Щелкните фотографию, текст или другой элемент на странице, которую вы хотите ограничить.

Шаг 6. Щелкните метку Окно
Он находится в верхней части окна (Windows) или экрана (Mac). После этого появится выпадающее меню.

Шаг 7. Щелкните Внешний вид
Он находится в верхней части раскрывающегося меню. Рядом с вашим проектом откроется мини-окно «Внешний вид».

Шаг 8. Щелкните по кнопке
Он находится в правом верхнем углу окна «Внешний вид». После этого появится выпадающее меню.
Этот значок кнопки на самом деле состоит из четырех горизонтальных линий вместо трех

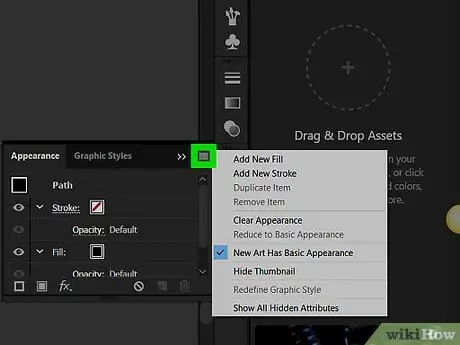
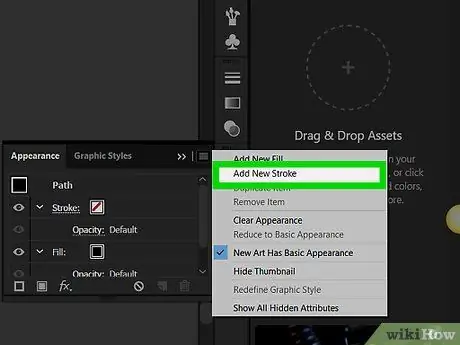
Шаг 9. Щелкните Добавить новую обводку
Это в раскрывающемся меню. После этого откроется меню Stroke.

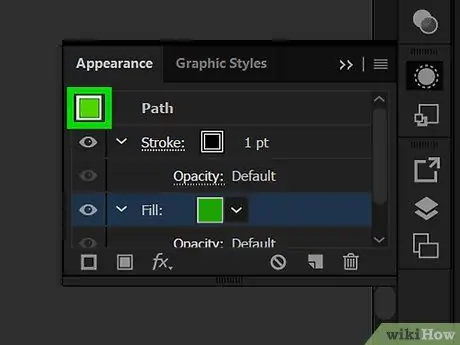
Шаг 10. Дважды щелкните значок «Штрих»
Значок представляет собой рамку, заключенную в другую рамку в нижнем левом углу окна. После этого откроется окно «Цвет обводки».
Вы увидите белое поле с красной линией спереди или сзади значка «Штрих»

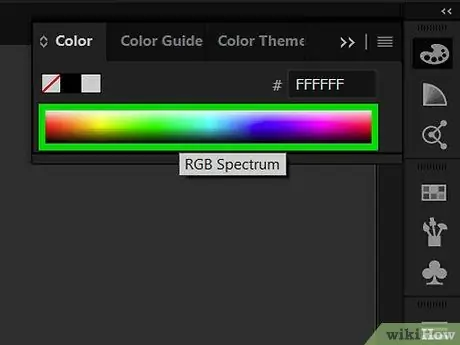
Шаг 11. Выбираем цвет
Щелкните и перетащите вверх или вниз цветовую полосу в правой части окна, чтобы изменить цвет, затем щелкните часть градиента, чтобы выбрать определенный оттенок для этого цвета.

Шаг 12. Щелкните ОК
Он находится в правом верхнем углу окна «Цвет обводки».

Шаг 13. Щелкните метку Эффект
Он находится в верхней части окна или экрана. После этого появится выпадающее меню.

Шаг 14. Выберите опцию Path
Он находится в верхней части раскрывающегося меню. Эффект. Всплывающее окно появится рядом с опциями. Дорожка.

Шаг 15. Нажмите кнопку Outline Object
Вы найдете его во всплывающем окне. Затем вокруг содержимого появится рамка.

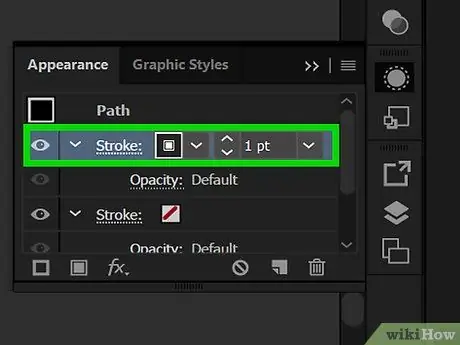
Шаг 16. Отредактируйте толщину границы
Вы увидите пронумерованные поля справа от заголовка «Штрих» в окне «Внешний вид». Толщина границы увеличится, если вы нажмете стрелку, указывающую вверх, и уменьшится, если вы нажмете стрелку, указывающую вниз.

Шаг 17. Сохраните работу
Нажмите Файл, затем щелкните Сохранить в раскрывающемся меню, чтобы сохранить проект.






