- Автор Jason Gerald [email protected].
- Public 2023-12-16 11:35.
- Последнее изменение 2025-01-23 12:44.
Если вы хотите добавить огонька к своим изображениям, Photoshop - отличный инструмент. Мы покажем вам несколько способов создания желаемого изображения. Это легко сделать, так же как и весело.
Шаг
Метод 1 из 3: основы

Шаг 1. Откройте Adobe Photoshop
Установите черный цвет фона и оранжевый цвет переднего плана.

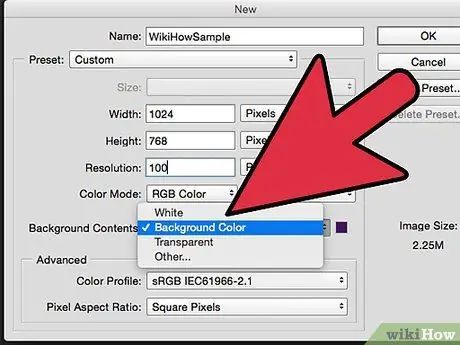
Шаг 2. Создайте новый документ
Вы можете установить желаемый размер, затем во всплывающем меню выберите Фоновый цвет в Справочная информация. Щелкните ОК.

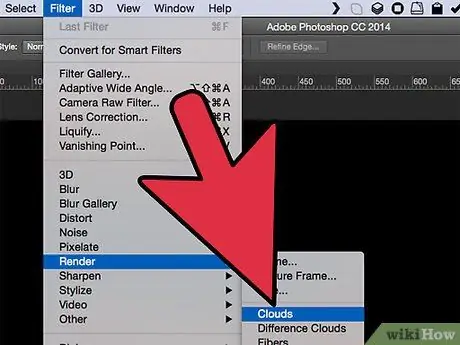
Шаг 3. Визуализируйте облако
Выберите меню «Фильтр» в строке меню вверху и выберите меню «Рендеринг», затем выберите Облака.

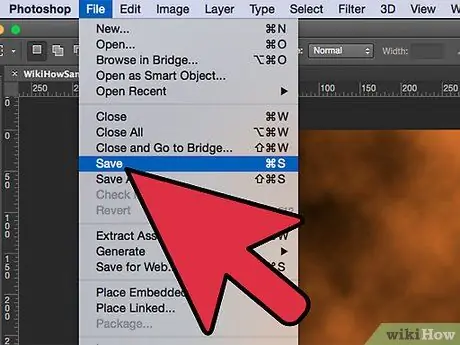
Шаг 4. Сохраните огонь
Этот параметр фильтра будет выполнять рендеринг облака в гауссовском стиле, размывая цвет переднего плана и цвет фона. Использование разных цветов может дать интересные эффекты.
Хотите узнать больше? Взгляните на следующие расширенные методы
Метод 2 из 3: добавление огня в текст

Шаг 1. Откройте документ с текстовым слоем или создайте новый
В этом примере мы используем простой черный фон с надписью «ПОЖАР!» с надписью Arial Black на втором слое. Текст должен находиться на другом слое от фонового слоя.
Если вы используете существующий документ, поработайте над копией исходного изображения

Шаг 2. Скопируйте текст
Перетащите исходный текстовый слой на значок «Новый слой» в самом низу окна «Слои».

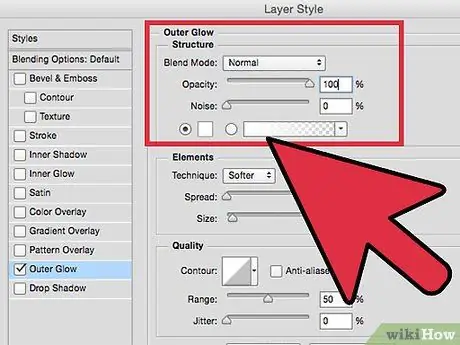
Шаг 3. Добавьте Outer Glow
После копирования щелкните меню «Fx» в нижней части окна «Слои», затем выберите «Внешнее свечение». В появившемся окне Layer Style измените цвет свечения с желтого на белый, затем установите непрозрачность на 100%, как показано на изображении:
Щелкните кнопку ОК. Ваше изображение должно выглядеть так:

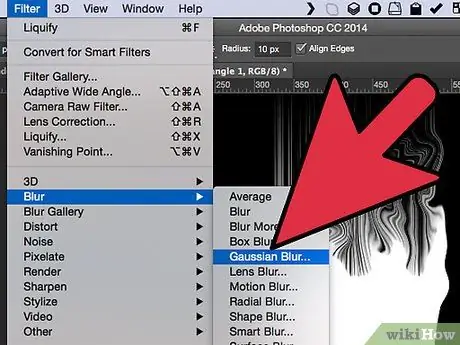
Шаг 4. Добавьте эффект размытия по Гауссу
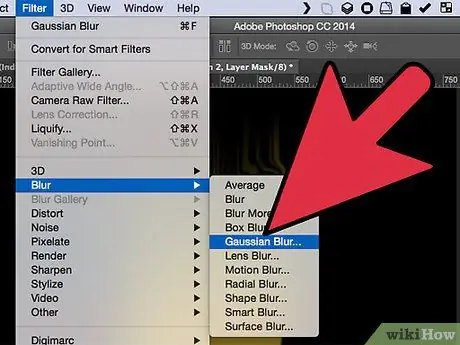
В меню Фильтр, выбирать Размытие > Размытие по Гауссу… Photoshop предупредит вас, что этот выбор приведет к растрированию слоя, и вы не сможете редактировать исходный текст, если решите продолжить. Нажмите OK в предупреждении и установите размытие, чтобы оно выглядело следующим образом:
Имейте в виду, что если ваш текстовый слой больше или меньше, чем в примере, который мы использовали, фактическая настройка радиуса будет другой. В этом примере используется тип 72pt

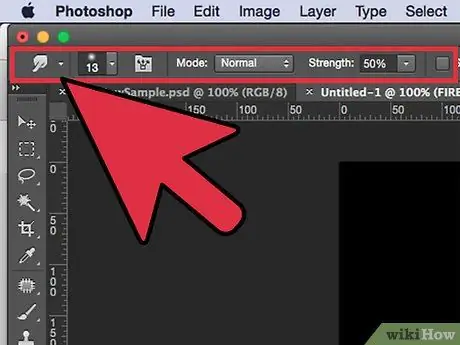
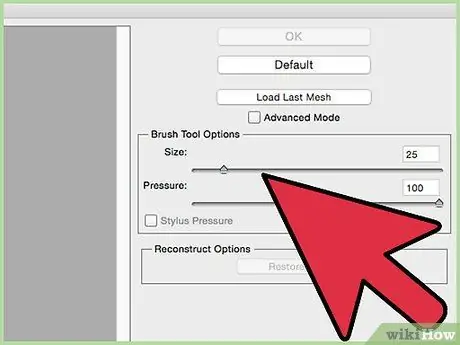
Шаг 5. Настройте инструмент Smudge Tool
Щелкните инструмент Smudge Tool (под инструментом Gradient Tool), затем щелкните настройки кисти в верхнем меню. В появившемся окне настроек Smudge Tool используйте следующие настройки:
С этими настройками вы будете «рисовать» огонь. Как и при обычной работе кистью в Photoshop или другом графическом программном обеспечении, рекомендуется использовать планшет

Шаг 6. Сделайте угли
С помощью Smudge Tool перетащите кисть от внутренней части буквы к внешней, чтобы придать ей вид горящих углей. Короткие быстрые мазки дадут наилучшие результаты, а если вы используете кисть, делайте разную толщину в зависимости от давления:
Когда вы закончите, скопируйте смазанный слой

Шаг 7. Примените радиальное размытие
В меню Фильтр, выбирать Размытие > Радиальное размытие…, затем в появившемся окне выполните следующие настройки:
Хотя изменения незначительны, они придадут вашему огню дополнительную взрывную энергию

Шаг 8. Создайте изображение в оттенках серого
В меню Изображение, выберите оттенки серого. Опять же, Photoshop предупредит вас, что этот параметр сгладит изображение и может повлиять на ваше изображение. Нажмите кнопку сплющивать продолжить.

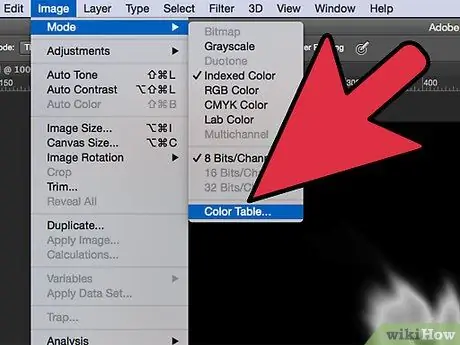
Шаг 9. Измените его на индексированный цвет
В меню Изображение, выбирать Режим > Индексированный цвет. С теми же шагами и меню выберите Таблица цветов.
В меню в верхней части окна Таблица цветов выберите Черное тело

Шаг 10. Поздравляем
Вам удалось развести огонь! Ваше изображение должно выглядеть так:
Метод 3 из 3: растопить пламя

Шаг 1. Откройте Adobe Photoshop
Установите цвет переднего плана на белый, а цвет фона на черный. Быстрый способ сделать это - нажать клавишу D (цвет по умолчанию) и клавишу X (для переключения цветов переднего плана и фона).

Шаг 2. Создайте новое изображение в фотошопе
Как и в описанном выше методе, установите для параметра «Содержимое фона» значение «Цвет фона».

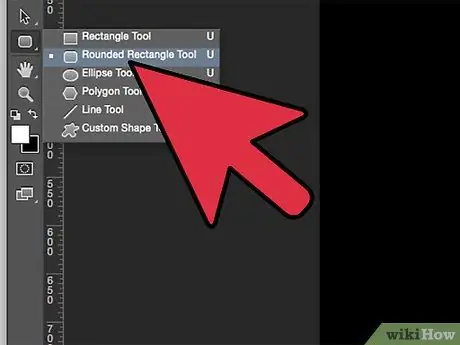
Шаг 3. Выберите прямоугольник со скругленными углами, щелкнув инструмент «Форма» в строке меню слева
В центре изображения нарисуйте прямоугольник.

Шаг 4. Расставляем детали фигуры
Вверху окна выберите Наполнять и выберите белый цвет. Выберите настройки Линия, и установите значение none, как показано.

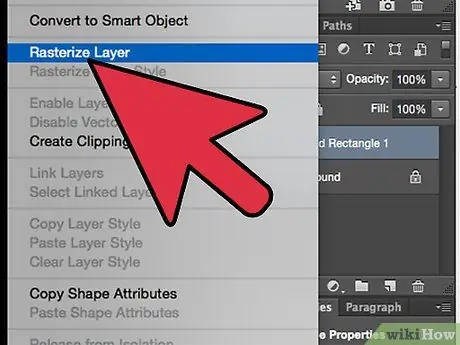
Шаг 5. Растрируем слой
Щелкните правой кнопкой мыши имя нового слоя-фигуры (по умолчанию Rounded Rectangle 1), затем выберите Растрировать слой в появившемся меню.

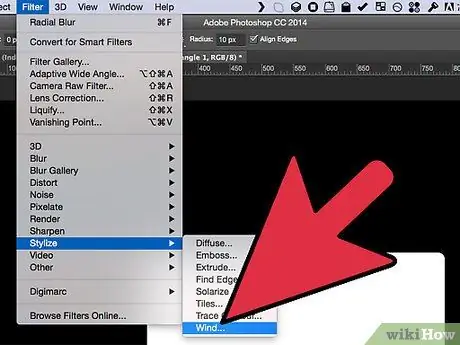
Шаг 6. Добавляем ветер
Убедитесь, что слой-фигура все еще выбран. В меню Фильтр, выбирать Стилизовать, тогда выбирай Ветер.

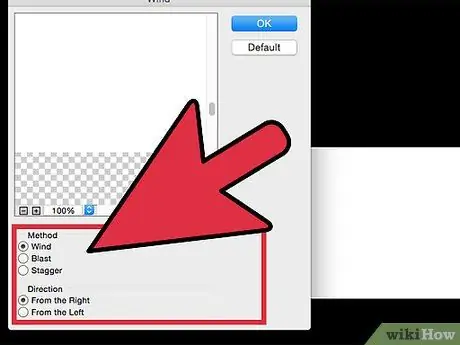
Шаг 7. Отрегулируйте настройки ветра
Выполните следующие настройки в окне Wind: Ветер а также Справа, затем щелкните Ok.

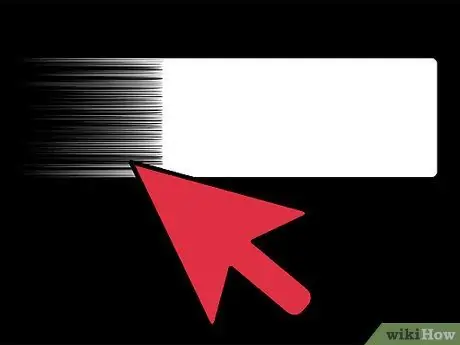
Шаг 8. Нажмите Command + F (на ПК:
Ctrl + F дважды). Это добавит эффект ветра. Ваш прямоугольник должен выглядеть так:

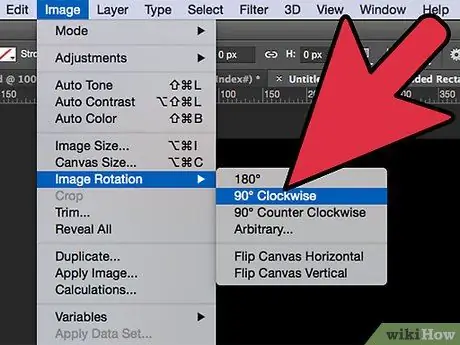
Шаг 9. Поверните изображение
Нажмите на меню Изображение, тогда Поворот изображения, тогда 90 ° по часовой стрелке.

Шаг 10. В меню «Фильтр» выберите «Пластика»
Появится окно. Установите размер кисти примерно 25, а затем щелкните и перетащите линию, созданную с помощью Wind, чтобы исказить ее, чтобы внешний вид выглядел как угольки. Установите разные размеры кисти, чтобы создать более реалистичный вид тлеющих углей. Как только вы это сделаете, нажмите ОК.

Шаг 11. Сделайте изображение размытым
Нажмите на меню Фильтр, тогда Размытие, тогда Размытие по Гауссу, затем установите Радиус на 1 пиксель.
- Скопируйте слой дважды. Вы можете сделать это, перетащив первый слой на значок «Новый слой» в самом низу окна «Слои» или дважды нажав Command + J (на ПК: Ctrl + J).
- Сделайте два верхних слоя невидимыми, щелкнув значок глаза рядом с ними.

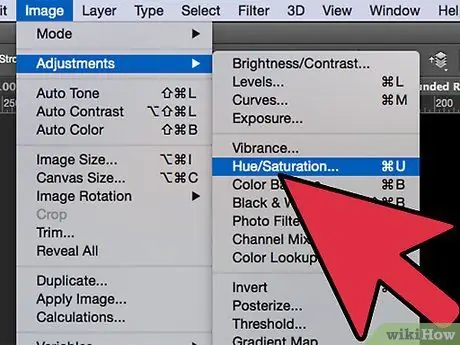
Шаг 12. Щелкните слой исходного прямоугольника (внизу)
В окне «Коррекция» выберите меню «Цветовой тон / Насыщенность».

Шаг 13. Превратите слой Hue / Saturation в обтравочный
Щелкните значок обтравочного слоя в нижней части окна «Коррекция». Эта опция ограничит эффект на слое оттенка / насыщенности только слоем под ним.

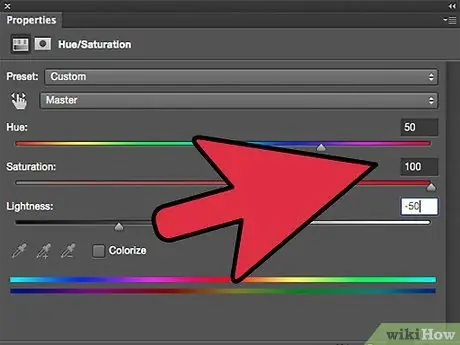
Шаг 14. Отрегулируйте уровень оттенка / насыщенности, как показано на изображении выше
Обязательно сначала установите флажок Colorize. Установите Hue на 0, Saturation на 100 и Lightness на -50, что приведет к насыщенному красному цвету. Изображение будет выглядеть так:

Шаг 15. Снова выберите верхний слой
Верните настройку оттенка / насыщенности на слой, как и раньше, и настройте обтравочный слой, как вы делали для слоя под ним. Измените свойства вышеупомянутых настроек слоя с Hue на 50, Saturation на 100 и Lightness на -50. Это даст желтый цвет.

Шаг 16. Выделите оставшуюся белую фигуру (средний слой)
Нажмите Фильтр, тогда Размытие, тогда Размытие по Гауссу. Установите Радиус на 7 пикселей. Теперь ваше изображение должно выглядеть так:

Шаг 17. Измените метод наложения
Выберите верхний слой и измените тип слоя, щелкнув раскрывающееся меню, которое обычно говорит Обычный, тогда выбирай Накладки.

Шаг 18. Поздравьте себя
Ваша задача выполнена, и ваш шедевр готов!
подсказки
-
О способе изготовления с нуля
- Подходящий размер для фона - 14 см (5,5 дюйма) x 14 см (5,5 дюйма). Размер 400 на 400 пикселей тоже подойдет.
- Этот метод также можно использовать для записи.






