- Автор Jason Gerald [email protected].
- Public 2024-01-15 08:22.
- Последнее изменение 2025-01-23 12:44.
Из этой статьи вы узнаете, как создавать изогнутые линии в Photoshop на компьютере с Windows или Mac. Самый простой способ сделать это - использовать инструмент «Перо», но вы также можете использовать упрощенную версию инструмента «Перо», чтобы рисовать изогнутые линии, щелкая несколько точек на холсте.
Шаг
Метод 1 из 2: Использование инструмента "Перо"

Шаг 1. Откройте проект Photoshop
Если вы еще этого не сделали, дважды щелкните проект, в котором вы хотите нарисовать кривую линию.

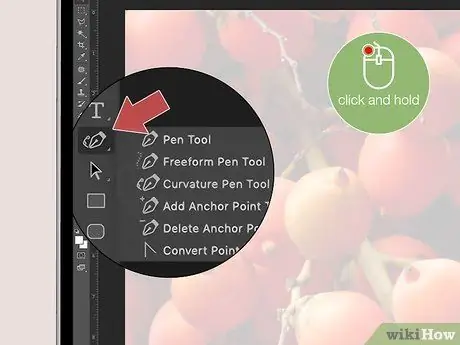
Шаг 2. Выберите Pen Tool
Щелкните значок пера, который напоминает головку чернильного пера. Он находится на панели инструментов в левой части экрана.
Инструмент «Перо» недоступен в Photoshop Elements

Шаг 3. Установите курсор
Перед тем, как начать рисовать, поместите курсор в точку, с которой вы хотите начать рисовать.

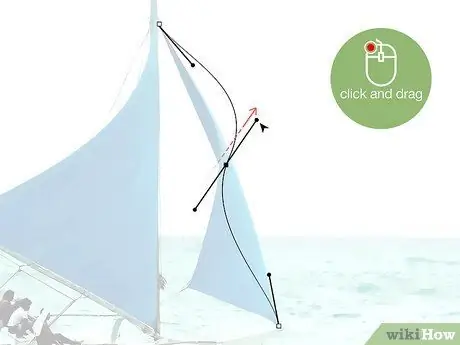
Шаг 4. Щелкните и удерживайте в том месте, где будет начало линии
Этот шаг создаст первую точку привязки для вашей линии.

Шаг 5. Двигайтесь в направлении желаемой кривой
Точка, в которой вы отпускаете курсор, будет вершиной изогнутой линии.

Шаг 6. Щелкните и удерживайте точку соединения линии
На этом шаге будет создана линия от первой точки привязки ко второй только что созданной точке привязки.

Шаг 7. Переместите мышь в направлении, противоположном кривой
Вы увидите, как изогнутые линии изменяются при перемещении курсора мыши. Отпустите курсор мыши, когда кривая линии станет такой, какой вы хотите.

Шаг 8. Добавьте дополнительные точки привязки
Вы можете добавить кривые к существующей линии, щелкнув и удерживая следующую точку линии, а затем перетащив мышь, чтобы настроить кривизну этого сегмента.
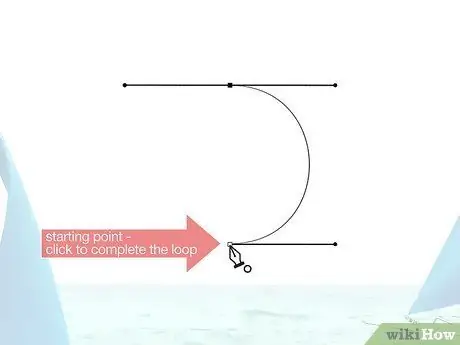
Попробуйте вернуть линию в исходную точку привязки, чтобы можно было закрыть сегмент линии и создать плоскую форму

Шаг 9. Щелкните начальную точку привязки
После того, как вы нарисуете изогнутые линии по своему желанию, убедитесь, что инструмент «Перо» не создает дополнительных кривых, наведя курсор на пустую начальную точку, а затем щелкнув, когда вы увидите маленький кружок, появившийся рядом с курсором.

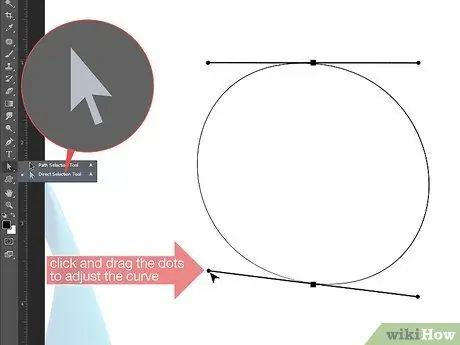
Шаг 10. Используйте инструмент Direct Select для настройки точек и кривых
Инструмент «Прямой выбор» представляет собой значок, напоминающий белую стрелку. Щелкните на панели инструментов и используйте ее для корректировки линий, выполнив следующие действия:
- Щелкните линию, чтобы увидеть все точки на линии. Затем щелкните и перетащите точку, чтобы переместить ее.
- Если щелкнуть точку с помощью инструмента «Прямое выделение», вы увидите две линии с точками на концах, идущие от точки в противоположных направлениях. Это ручка кривой Безье. Щелкните и перетащите точки на этой ручке, чтобы настроить кривую.

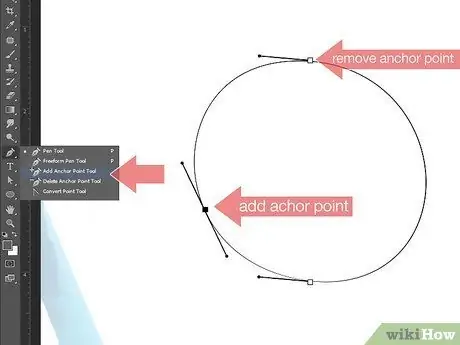
Шаг 11. Добавьте или удалите опорные точки
После создания изогнутой линии настройте детали, добавляя или удаляя точки на линии. Выполните следующие действия, чтобы добавить или удалить точки в строке:
- Щелкните и удерживайте значок Pen Tool на панели инструментов, чтобы отобразить всплывающее меню.
- Щелкните инструмент «Добавить точку привязки» или «Удалить точку привязки» во всплывающем меню «Инструмент« Перо ».
- Щелкните опорную точку с помощью инструмента «Удалить опорную точку», чтобы удалить опорную точку.
- Щелкните точку на линии с помощью инструмента «Добавить точку привязки», чтобы добавить новую точку привязки.
Метод 2 из 2: Использование инструмента "Перо кривизны"

Шаг 1. Откройте проект Photoshop
Если вы еще этого не сделали, дважды щелкните проект, в котором вы хотите нарисовать изогнутую линию, чтобы открыть его.

Шаг 2. Щелкните и удерживайте инструмент «Перо»
Он находится на панели инструментов слева. На этом шаге появляется всплывающее меню рядом со значком Pen Tool.

Шаг 3. Щелкните инструмент «Перо кривизны»
Он находится в подменю Pen Tool на панели инструментов слева.
Инструмент «Перо кривизны» недоступен в Photoshop Elements или более ранних версиях Photoshop

Шаг 4. Щелкните первую точку линии
На этом этапе создается первая точка привязки.

Шаг 5. Щелкните вторую точку
На этом шаге будет создана прямая линия между первой точкой привязки и второй точкой привязки.

Шаг 6. Щелкните третью точку
Таким образом, вы создаете линию, которая проходит через три точки привязки.
Инструмент «Перо кривизны» позволяет рисовать простые кривые, последовательно щелкая различные точки

Шаг 7. Добавьте еще точки
Вы можете продолжить добавление точек, щелкая по ним в разных местах холста. Линия автоматически изогнется в соответствии с поставленной точкой.

Шаг 8. Щелкните начальную точку привязки
Этот шаг завершает форму кривой.
- Щелкните линию, чтобы создать дополнительные точки привязки.
- Щелкните и перетащите опорные точки, чтобы настроить форму кривой.
- Щелкните точку привязки и нажмите «Удалить», чтобы удалить ее.






