- Автор Jason Gerald [email protected].
- Public 2023-12-16 11:35.
- Последнее изменение 2025-01-23 12:44.
Вы когда-нибудь играли в онлайн-игру и думали: «Я хочу сделать что-то подобное, у меня есть отличные идеи»? Раньше вам приходилось учиться кодировать на ActionScript 3, языке, на котором работает Flash. Однако благодаря некоторым программам для создания игр опыт программирования ушел в прошлое. Вы можете сделать игры увлекательными и захватывающими, манипулируя объектами и логикой, вообще не касаясь ни одной строчки кода.
Шаг
Метод 1 из 3: разработка игр

Шаг 1. Напишите основное описание
Введите характеристики и то, чего вы хотите, чтобы игрок достиг. Замечательно иметь в письменном виде базовый план того, что вы хотите делать со своей игрой, чтобы вы могли видеть это в процессе работы.
См. Это руководство для получения более подробной информации о написании документов по игровому дизайну

Шаг 2. Нарисуйте эскизы
Нарисуйте основной дизайн экрана так, как хотите. Он не должен быть очень подробным, но вы должны хотя бы иметь представление о том, где на экране будут размещены различные элементы. Это пригодится позже, когда вы начнете создавать интерфейс для своей игры.

Шаг 3. Выберите способ создания игры
Изначально вам нужно изучить код ActiopnScript3 для создания Flash-игр. Хотя вы все еще можете это сделать, существуют программы, которые могут облегчить изучение процесса создания игр и не требуют опыта программирования. Вот некоторые популярные варианты создания игр:
- Stencyl - это новый инструмент, который позволяет создавать игры с использованием объектных сценариев и логики. Затем эту игру можно преобразовать в Flash-проект и загрузить на любой веб-сайт, поддерживающий Flash-игры.
- Construct 2 - По мере того, как Flash становится старше, его следует заменять другими способами создания игр. Один из новейших способов создания онлайн-игр - использование HTML5. Обычно для этого требуется много знаний в области программирования, но Construct 2 позволяет создавать игры с использованием объектов и сценариев, таких как Stencyl.
- Flash Builder - это традиционный метод создания Flash-игр. Он требует изрядного количества знаний ActionScript, но это один из самых простых языков для освоения базового уровня. Flash Builder стоит денег, но вы можете использовать открытую программу FlashDevelop для многих из тех же целей.
Метод 2 из 3: Использование Stencyl

Шаг 1. Загрузите и установите Stencyl
Stencyl - это программа для создания игр, не требующая каких-либо знаний в области программирования. Вы можете использовать различные логические инструменты для управления объектами в игре.
Stencyl можно использовать бесплатно только в том случае, если вы хотите опубликовать свою игру в Интернете. Бесплатная версия будет иметь логотип Stencyl в начале. Если вы получите платную версию, вы сможете публиковать на других платформах

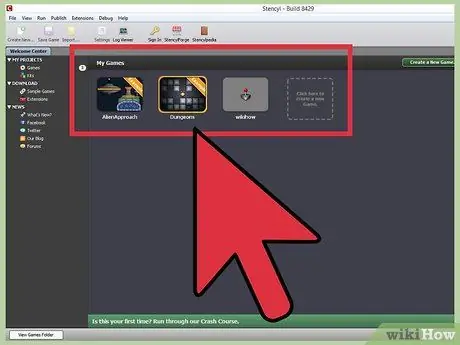
Шаг 2. Создайте новую игру
Когда вы запустите Stencyl, вам будет показан список ваших игр. В списке будет несколько примеров игр, на которые вы можете посмотреть, как они работают. Чтобы начать работу над игрой, щелкните пунктирную рамку с надписью «Щелкните здесь, чтобы создать новую игру».

Шаг 3. Выбираем комплект
Есть несколько наборов, которые содержат готовые ассеты и объекты, которые могут помочь вам быстро запустить игру. Выберите комплект, если хотите, или выберите «Пустая игра» (Blank Game).
Вы можете скачать наборы, сделанные другими пользователями, онлайн

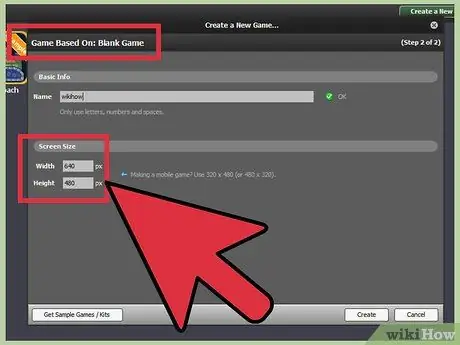
Шаг 4. Введите информацию об игре
Прежде чем вы начнете создавать свою игру, вам необходимо ввести некоторую информацию.
- Имя - это название вашей игры. Позже вы можете изменить это на все, что захотите.
- Размер экрана - это размер вашего экрана, и он очень важен, так как он влияет на искусство, которое вы используете. Поскольку люди обычно играют в вашу игру с помощью веб-браузера, размер экрана не обязательно должен быть таким большим. Попробовать Ширина: 640 пикселей Высота: 480 пикселей. Это хороший размер для начала.

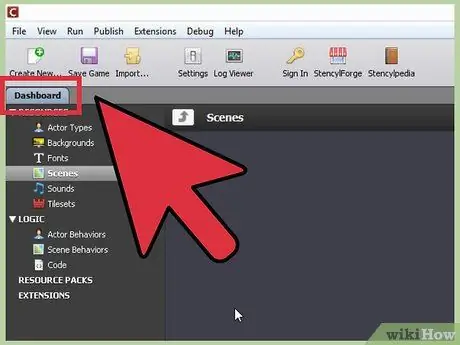
Шаг 5. Ознакомьтесь с макетом
При первой загрузке игры вы попадете на панель управления. Здесь вы можете увидеть все сцены вашей игры и получить доступ к любым ресурсам. Вы также можете изменить настройки игры здесь. Большую часть времени вы будете проводить в Личном кабинете.
- Сцена - это главное окно панели инструментов, в котором отображается сама игра и все ресурсы. Ваша игра будет представлять собой набор сцен.
- Ресурсы - это список всех объектов и активов в вашей игре. Сюда входят актеры, фоны, шрифты, сцены, логика, звуки и наборы плиток. Источники расположены в дереве в левой части экрана.
- Настройки - параметры игры и настроек позволяют настроить работу игровой механики, включая элементы управления, гравитацию, сбои, загрузку экрана и многое другое.

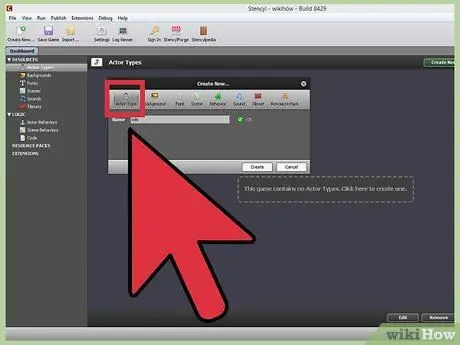
Шаг 6. Создайте актеров
Актер - это любой объект, который движется или с которым можно взаимодействовать в игре (игроки, враги, двери и т. Д.). Вам нужно будет создать актера для каждого объекта в вашей игре. Чтобы создать актера, выберите опцию «Типы актеров» в меню «Ресурсы». Выберите Актера, которого вы хотите, из списка (список определяется из выбранного вами набора).
- Распределите актеров по группам (игроки, враги). Это поможет определить коллизионные свойства актера. Выберите своего актера, чтобы открыть редактор актеров. Затем щелкните вкладку «Свойства» и выберите соответствующую группу в раскрывающемся меню.
- Выберите поведение (прыгать, наступать, ходить). Поведение - это то, что позволяет вашему актеру что-то делать. Щелкните «Поведение» и нажмите кнопку «+ Добавить поведение» в нижнем левом углу. Выберите поведение (например, «Ходьба») из списка, затем нажмите «Выбрать».
- Установить контроль. Если вы создаете персонажа игрока, вам нужно разрешить игроку его перемещать. Когда вы добавите поведение «Ходьба», вы попадете на экран атрибутов «Ходьба». Вы можете использовать меню, чтобы выбрать, какая клавиша будет перемещать актера влево и вправо. Вы также можете установить анимацию, если она есть в используемом вами комплекте.
- Вы можете добавить множество вариантов поведения и указать, что могут делать актеры.

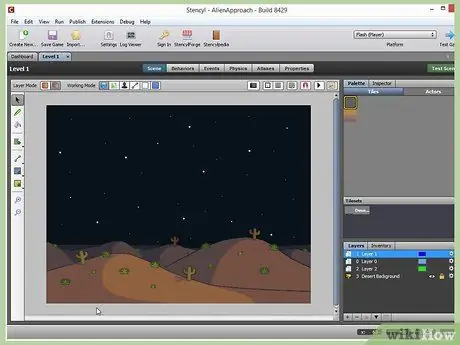
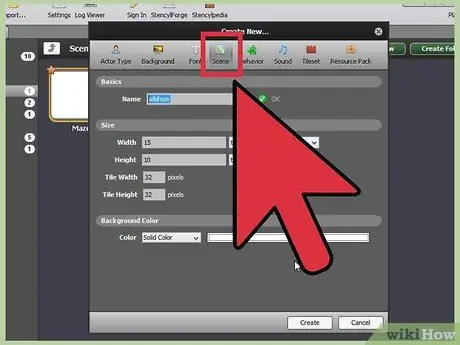
Шаг 7. Создайте сцену
Сцена - это то, что игрок видит во время игры. Это фон, а также любые видимые объекты и актеры. Чтобы создать новую сцену, выберите параметр «Сцены» в дереве ресурсов, а затем щелкните поле с линиями. Дайте вашей новой сцене имя, чтобы продолжить.
- Фон - размер вашей сцены будет изменен автоматически, так что вам пока не о чем беспокоиться. Вы можете использовать цвет в качестве фона, который будет наложен поверх него. Вы также можете выбрать однотонный или градиентный цвет. По завершении нажмите «Создать». Это откроет конструктор сцен.
- Разместите плитки - Наборы плиток, входящие в ваш набор, загрузятся в правой части окна. Щелкните инструмент «Карандаш» в левом меню, затем щелкните плитку, которую хотите использовать. Затем вы можете выложить плитку на свою сцену. Щелкните и перетащите мышью, чтобы выложить двойные плитки.
- Ставьте актера. Щелкните вкладку «Актеры» над набором фишек, чтобы переключиться на доступных актеров. Вы должны создать его заранее, чтобы он появился в этом списке. Щелкните актера, которого хотите разместить, и щелкните сцену, в которой он должен появиться. Если вы нажмете Shift, актер переместится туда.
- Добавлена гравитация. Щелкните вкладку «Физика» в верхней части окна, затем введите значение в поле «Гравитация (по вертикали)». Ввод 85 будет имитировать реальную земную гравитацию.

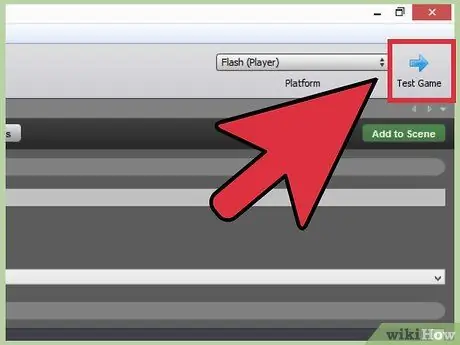
Шаг 8. Протестируйте игру
После того, как вы создали сцену и добавили нескольких актеров, вы можете протестировать игру. Нажмите кнопку «Проверить игру» в верхней части экрана, чтобы воспроизвести то, что вы создали. Вы можете использовать заданные вами клавиши для управления своим персонажем.
Найдите любой аспект, который не работает, и попытайтесь его исправить. Например, правильно ли себя ведет враг? Сможете ли вы победить врага? Есть недостижимые платформы или непроходимые пропасти? Вернитесь в соответствующую область редактора игры, чтобы исправить любые обнаруженные вами проблемы. Это может занять немного времени, но в конечном результате будет веселее и легче играть

Шаг 9. Добавьте еще
Теперь, когда у вас есть рабочая сцена, в которую можно играть, пришло время создать игру целиком. Добавляйте уровни и задачи и продолжайте тестировать свои дополнения, чтобы убедиться, что они интересны и работают правильно.

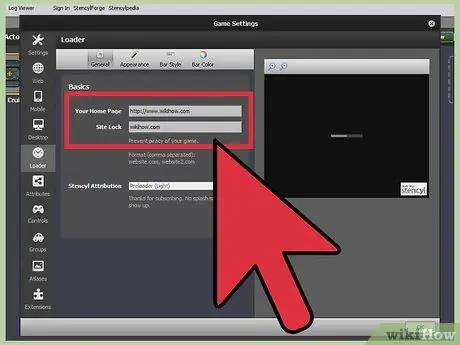
Шаг 10. Сайт Заблокируйте игру
Если вы будете загружать игру на сайт, на котором размещены Flash-игры, или загружать ее на свой собственный сайт, вам следует использовать «Блокировку сайта». Это предотвратит запуск вашей игры, если ее нет в списке разрешенных сайтов.
- Откройте «Настройки игры» в дереве «Ресурсы». Выберите раздел «Загрузчик». Введите разрешенные сайты в поле «Блокировка сайтов», разделив их запятыми и без пробелов. Например, newgrounds.com, kongregate.com.
- Не выходя из этого экрана, введите свою домашнюю страницу в поле «Ваша домашняя страница», если оно у вас есть. Это позволит игрокам, играющим в вашу игру, ссылаться на ваш сайт /

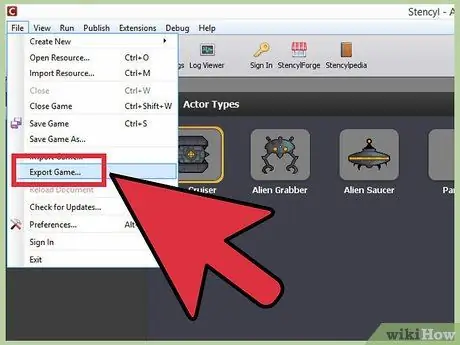
Шаг 11. Экспортируйте игру как Flash
Если вы довольны своей игрой, вы можете экспортировать ее в формат Flash. Это позволит вам загрузить игру на сайт, на котором размещены Flash-игры, или на свой собственный сайт. Нажмите «Опубликовать» (Опубликовать), выберите «Интернет», затем нажмите «Flash». Сохраните файл в удобном для поиска месте на вашем компьютере.

Шаг 12. Опубликуйте игру
Если у вас есть файл Flash (. SWF), вы можете загрузить его на любой сайт по вашему выбору. В Интернете есть несколько сайтов, на которых размещены Flash-игры, и некоторые из них могут даже позволить вам зарабатывать деньги на доходах от рекламы. Вы также можете загружать игры на свой собственный веб-сайт, но вы должны убедиться, что у вас есть пропускная способность для размещения игроков, если игра станет популярной.
- Ознакомьтесь с этим руководством по загрузке игр на свой веб-сайт.
- Если вы хотите загрузить свою игру на такой сайт, как Newgrounds или Kongregate, вам нужно будет создать учетную запись, а затем пройти процесс загрузки для этих сайтов. Условия будут отличаться для каждого сайта.
- Если вы хотите опубликовать свою игру в Stencyl Arcade, вы можете сделать это из программы Stencyl. Нажмите «Опубликовать» », выберите« Stencyl », затем нажмите« Arcade ». Игра загрузится автоматически, поэтому убедитесь, что вам нравится название, прежде чем делать это. Stencyl Arcade имеет ограничение на размер файла в МБ.
Метод 3 из 3: Использование конструкции 2

Шаг 1. Загрузите и установите Construct 2
Эта программа позволяет создавать игры HTML5 с очень небольшим количеством кода. Вам нужно будет установить несколько переменных, но все это делается через меню без необходимости кодирования.
Construct 2 распространяется бесплатно, хотя некоторые функции ограничены, за исключением обновления. Бесплатная версия не может публиковаться на платформах, отличных от HTML5

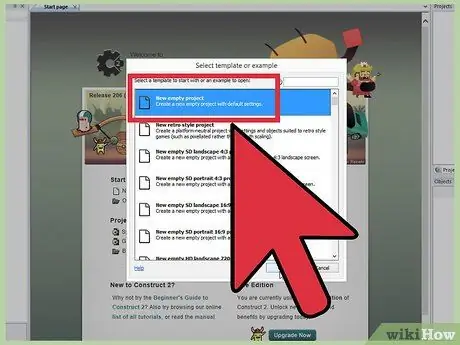
Шаг 2. Создайте новый проект
Когда вы впервые запускаете Construct 2, вас приветствует приветственное меню. Щелкните ссылку «Новый проект», чтобы начать новую игру. Есть также несколько примеров, которые вы можете использовать, чтобы увидеть, как создать простую игру.
При запуске нового проекта вам будет представлен список шаблонов. Для вашего первого проекта мы рекомендуем начать с пустого проекта. Это позволит вам привыкнуть к основам, не мешая шаблонам

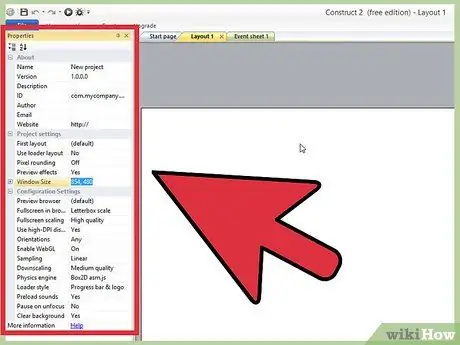
Шаг 3. Настройте параметры вашего проекта
В левой части окна проекта вы увидите серию объектов во фрейме свойств. Вы можете использовать это, чтобы установить размер экрана и ввести информацию об игре и компании.

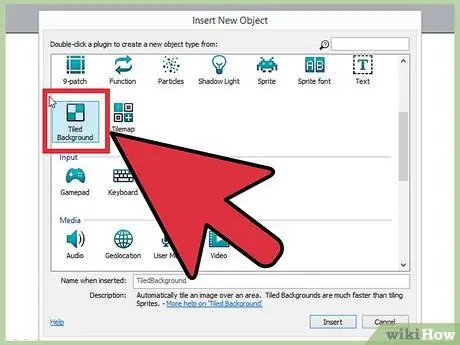
Шаг 4. Введите фон
Дважды щелкните макет. Выберите «Мозаичный фон» в разделе «Общие». Щелкните свой макет, чтобы разместить фон. Это откроет фоновый редактор. Вам нужно будет создать свой собственный с помощью программного обеспечения для редактирования изображений или загрузить текстуры из нескольких онлайн-источников.
- Установите для фона размер макета. Сделайте это, выбрав фоновый объект и изменив его размер во фрейме «Свойства».
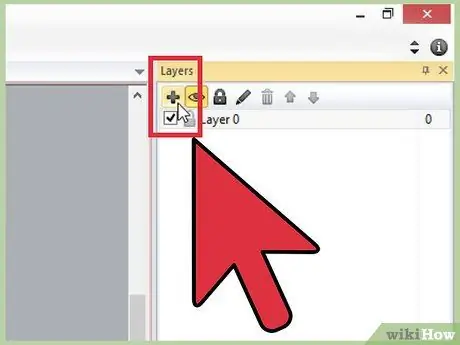
- Переименуйте слой и заблокируйте его. Вы должны заблокировать слой, чтобы избежать его случайного перемещения при размещении других объектов. Щелкните вкладку «Слои» в правой части экрана. Выберите слой и нажмите кнопку «Карандаш». Назовите слой «Фон», затем нажмите кнопку «Замок», чтобы заблокировать фон.

Шаг 5. Создайте новый слой
На вкладке слоев нажмите кнопку «+», чтобы создать новый слой. Назовите его «Главный». Это будет слой, на котором будет располагаться большинство ваших игровых объектов. Прежде чем продолжить, убедитесь, что выбран основной слой.

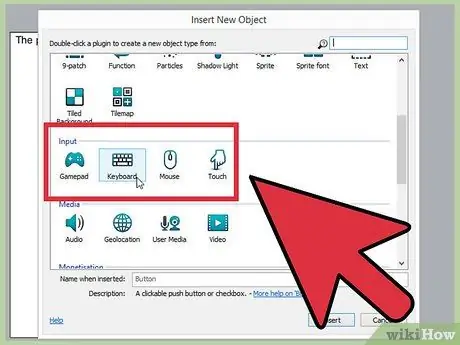
Шаг 6. Добавьте ввод для вашей игры
В Construct 2 ваш ввод должен быть добавлен в вашу игру как объект. Он невидим и позволит использовать клавиатуру и мышь в проекте.
Дважды щелкните макет и выберите «Мышь» в разделе ввода. Сделайте то же самое, чтобы вставить объект «Клавиатура»

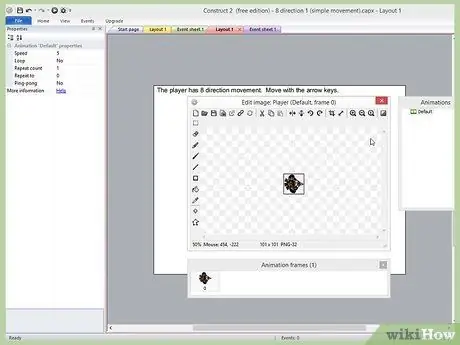
Шаг 7. Добавьте объекты
Пришло время добавить несколько игровых объектов в ваш макет. Дважды щелкните макет и выберите «Sprite» в общем разделе. Используйте перекрестие, чтобы выбрать, где вы хотите разместить спрайты. Откроется редактор изображений, позволяющий загрузить существующий спрайт или создать новый.
Когда вы выбираете спрайт в макете, свойство спрайта загружается в левый фрейм. Переименуйте спрайты, чтобы вам было проще их идентифицировать и ссылаться на них

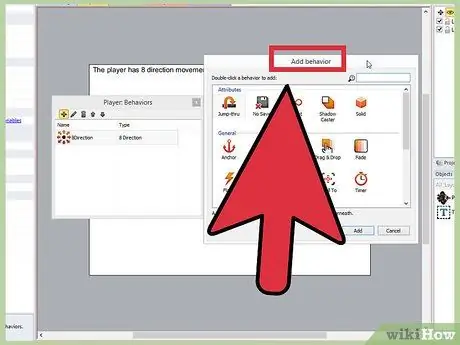
Шаг 8. Добавьте поведение к вашему объекту
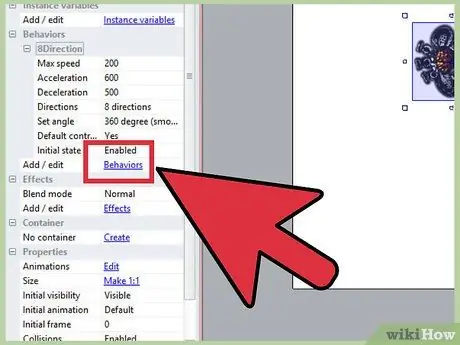
Чтобы добавить поведение, щелкните объект, к которому вы хотите добавить поведение, чтобы выбрать его. Щелкните ссылку «Добавить / изменить» в разделе «Поведение» во фрейме «Свойства». Появится список доступных вариантов поведения.
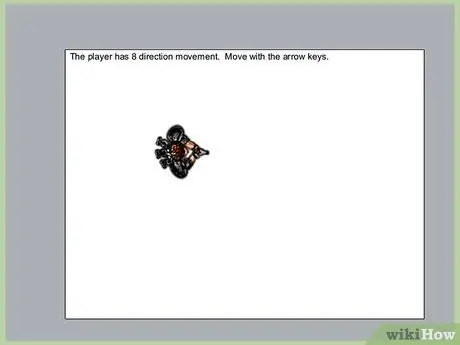
Поведение - это предварительно сконфигурированные элементы логики, которые позволяют быстро повысить удобство использования ваших объектов. Вы можете выбирать из большого количества готовых вариантов поведения, которые могут использоваться в самых разных целях. Например, чтобы сделать пол сплошным, придайте ему поведение «Сплошное». Чтобы переместить персонажа в 8 направлениях, задайте поведение «Движение в 8 направлениях»

Шаг 9. Измените свойства поведения
Вы можете изменить поведение в соответствии с тем, как работает ваш объект. Вы можете изменить значения, чтобы изменить скорость, направление и другие свойства.

Шаг 10. Разберитесь, как работают события
События - это список условий, от которых игра избегает. Если условие достигнуто, событие происходит. Если условие не выполняется, событие не происходит. Страница события обычно запускается около 60 раз в секунду. Каждый запуск называется «галочкой».

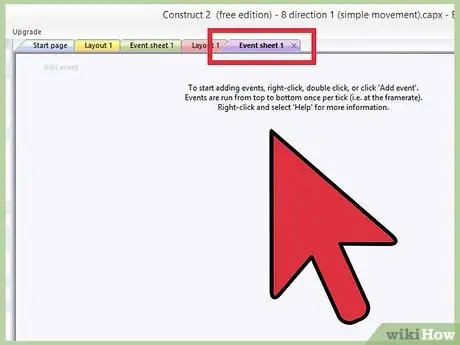
Шаг 11. Создайте событие
Дважды щелкните страницу событий. Появится список доступных объектов. Выберите объект, для которого вы хотите создать событие, или вы можете создать Систему.
- Выберите, когда произойдет действие. После выбора объекта вам будет предложено выбрать, когда произошло событие. Это может быть основано на других событиях или в определенное время. "Каждый тик" всегда.
- Добавить действие. Вам будет предложено выбрать один из ваших объектов. Выберите действие из списка. Например, если вы создаете стрелок и хотите, чтобы персонаж игрока всегда смотрел на мышь, вы должны создать действие «Точка обзора для положения» для каждого тика, установленного на объекте игрока. При запросе координат введите «Mouse. X» для X и «Mouse. Y» для Y. Это заставит корабль игрока всегда смотреть на курсор.

Шаг 12. Добавьте больше событий и моделей поведения
Это основа вашей игры. Добавление и улучшение поведения и событий поможет вам создавать уникальные и увлекательные игры, в которые люди захотят играть. Поэкспериментируйте с различными событиями, чтобы получить действительно желаемую игру.

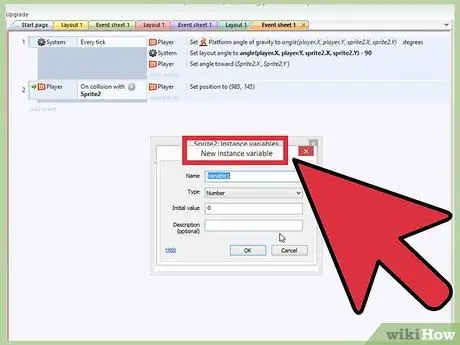
Шаг 13. Добавьте переменные
В Construct 2 есть два типа переменных: переменные экземпляра и глобальные переменные. Это позволяет вам создавать оценки для ваших объектов и игр, такие как здоровье, ограничение по времени, счет и многое другое.
- Переменная экземпляра - переменная экземпляра назначается отдельному объекту. Это используется для таких вещей, как враги и здоровье игрока. Вы можете добавить переменную экземпляра после выбора объекта, щелкнув ссылку «Добавить / изменить» в разделе «Переменные» во фрейме «Свойства». Дайте переменной имя, которое может относиться к событию, а также начальное значение.
- Глобальная переменная - Глобальные переменные - это переменные, которые присваиваются всей игре. Он используется для таких вещей, как очки игроков. Чтобы создать глобальную переменную, перейдите на страницу «События» и щелкните правой кнопкой мыши пустое место. Щелкните «Ass global variable», дайте ей имя, чтобы на нее можно было ссылаться в событии, затем введите начальное значение.

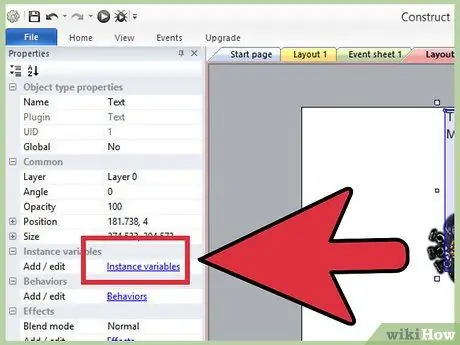
Шаг 14. Создайте интерфейсы
При создании интерфейсов обычно лучше делать это на новом слое. Это связано с тем, что интерфейс очень редко перемещается или изменяется, поэтому лучше поместить его на заблокированный слой. Во фрейме «Свойства» для нового слоя установите «Параллакс» на 0. Это будет удерживать слой смещенным при перемещении экрана.
Используйте текстовые поля и переменные для создания своего интерфейса. Вы можете настроить текстовое поле для отображения здоровья, очков, боеприпасов или того, что игроку нужно периодически видеть

Шаг 15. Протестируйте и доработайте свою игру
Теперь, когда у вас есть несколько объектов на экране с событиями и поведением, вы можете приступить к тестированию и добавлению контента. Нажмите кнопку «Играть» в верхней части экрана, чтобы помочь и протестировать игру. Обращайте внимание на все, что не работает, и попробуйте исправить это, чтобы играть в игру было весело.

Шаг 16. Экспортируйте свою игру
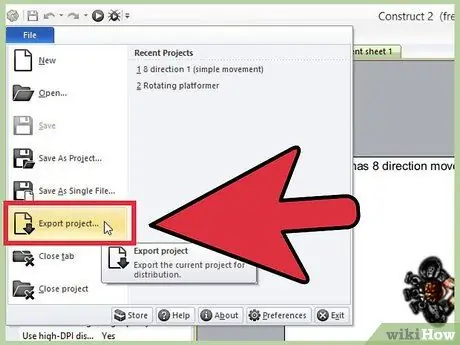
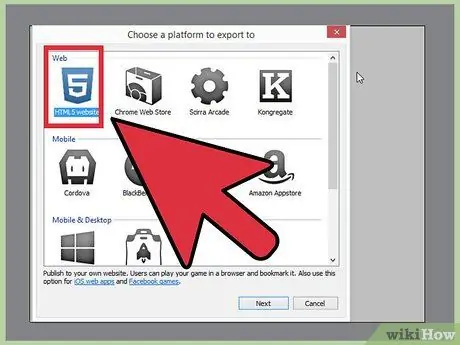
Если вы довольны своей игрой, вы можете экспортировать ее, чтобы ее мог загрузить на веб-сайт и играть в нее кто угодно. Чтобы экспортировать игру, щелкните меню «Файл» и выберите «Экспорт». Сохраните проект в удобном для вас месте.

Шаг 17. Опубликуйте игру
Есть несколько сайтов, которые позволяют загружать игры HTML5 для других. Вы также можете добавлять игры на свой веб-сайт. Ознакомьтесь с этим руководством, чтобы узнать, как загружать игры на свой веб-сайт.
подсказки
- Если вас больше интересует код, стоящий за Flash-играми, вы можете использовать код Flash Builder и ActionScript3 для создания игр. Это займет больше времени, но может дать более уникальный опыт. См. Руководство по программе в ActionsScript3.
- Отдайте дань уважения любому источнику, из которого вы черпали идеи и контент, а также всем, кто помогал вам создавать игру.






