- Автор Jason Gerald [email protected].
- Public 2024-01-31 09:38.
- Последнее изменение 2025-01-23 12:44.
Вы должны быть знакомы с веб-баннерами (веб-баннерами). Этот графический материал обычно располагается поверх веб-сайта и отображает название компании и логотип, или в форме рекламы - или и того, и другого на коммерческом веб-сайте. Баннеры должны быть информативными, привлекательными и привлекательными - баннеры должны заставлять постоянных посетителей чувствовать себя как дома. Ниже мы покажем вам несколько способов создания баннера.
Шаг
Метод 1 из 6: Photoshop

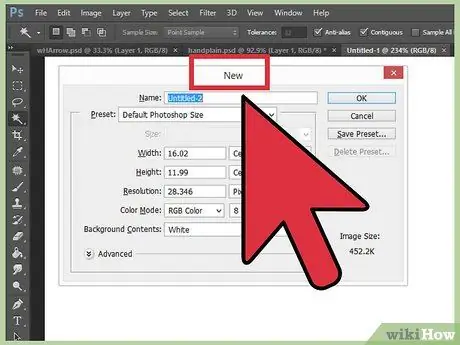
Шаг 1. Создайте новый документ
Укажите размер баннера, доступен ряд стандартных размеров баннера. В рамках данной статьи мы остановимся на стандартном размере «полного баннера» (468x60 пикселей).
Примечание. Это стандартный размер баннера, но он не является обязательным. Если вам нужен другой размер, используйте его в качестве ориентира

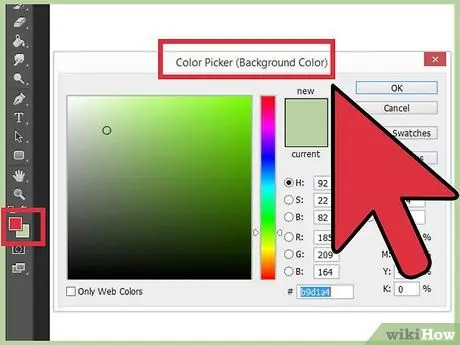
Шаг 2. Установите цвет фона баннера
Залейте фоновый слой (он же слой) цветом, который соответствует дизайну вашего веб-сайта.
- Щелкните Цвет переднего плана, чтобы открыть палитру цветов, затем выберите цвет заливки.
- С помощью инструмента «Заливка» залейте фоновый слой баннера желаемым цветом.

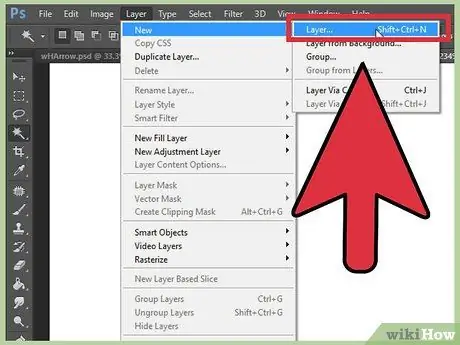
Шаг 3. Создайте новый слой
Мы собираемся заполнить этот слой более насыщенным цветом, чтобы украсить текст и логотип. Размер этого слоя должен быть пропорционален размеру баннера и расположен по центру.
- На новом слое сделайте выделение немного меньше исходного баннера, затем залейте его желаемым цветом.
- Центрируйте заполненную область. Выделите весь слой, нажав CTRL + A (ПК) или Command + A (Macintosh).
- В меню «Слой» выберите «Выровнять слои по выделенному фрагменту»> «Вертикальные центры». Повторите этот шаг, но выберите «Горизонтальные центры». Это действие центрирует контрастный слой по горизонтали и вертикали.

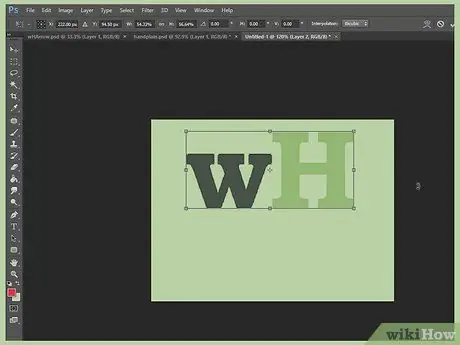
Шаг 4. Добавьте логотип
Откройте файл логотипа, скопируйте его, а затем вставьте в документ баннера, чтобы он появился как новый слой. При необходимости измените его размер. Нажмите CTRL + T на ПК или Command + T на Macintosh и используйте ручки, чтобы изменить размер документа. Используйте клавишу Shift на ручке, чтобы пропорционально изменить его размер.

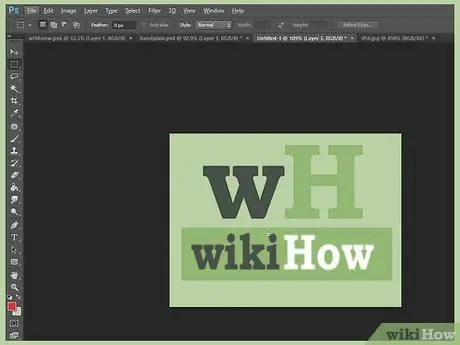
Шаг 5. Добавьте название компании или сайта
Выберите инструмент «Текст», выберите нужный шрифт (он же шрифт) и введите в него текст. При необходимости отрегулируйте размер шрифта, как описано в предыдущем шаге.

Шаг 6. Добавьте лишние элементы
Иногда достаточно логотипа и названия. Но добавление линий и орнаментов добавит баннеру интереса. Создайте новый слой, чтобы сделать это, чтобы ваши настройки не мешали другим слоям.

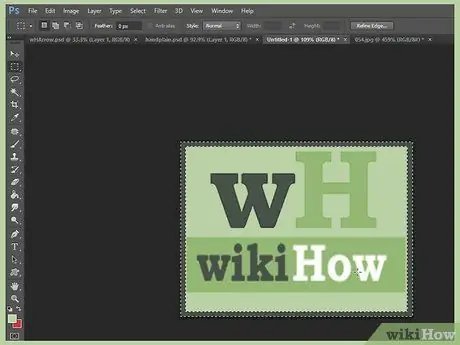
Шаг 7. Очистить
Настройте размещение логотипа, заголовка и любых дополнительных элементов, а затем сохраните баннер.
Метод 2 из 6: Microsoft Paint

Шаг 1. Создайте новый документ

Шаг 2. Нарисуйте выделение размером с баннер
Вы можете создать любой размер, какой захотите, или нажмите здесь, чтобы просмотреть стандартные размеры баннеров.

Шаг 3. Чтобы создать цветной фон, используйте инструмент «ведро с краской», чтобы залить баннер любым цветом, который вам нравится
Используйте цвета, соответствующие цвету веб-сайта.

Шаг 4. Добавьте фотографии, изображения и текст
Щелкните вкладку «Вставить», затем в меню выберите «Вставить из».
Найдите понравившееся изображение и нажмите кнопку «Открыть»

Шаг 5. При необходимости измените размер изображения
Щелкните вкладку «Изменить размер» и выберите «Пиксели». Отрегулируйте его высоту по вертикали, чтобы она соответствовала высоте баннера.
- Переместите изображение на место.
- Добавьте столько изображений, сколько хотите (и поместите!)

Шаг 6. Добавьте имя
Используйте инструмент «Текст» (кнопка A), чтобы добавить свое имя или любой другой текст, который вы хотите.

Шаг 7. Обрезка баннера
Воспользуйтесь инструментом «Выбрать» и нарисуйте рамку вокруг баннера. Убедитесь, что он соответствует размеру желаемого конечного результата. Затем нажмите «Обрезать».

Шаг 8. После этого сохраните
Метод 3 из 6. Использование Microsoft PowerPoint

Шаг 1. Создайте новый пустой документ PowerPoint
Установите вид на 100%

Шаг 2. Рисуем фон баннера
Используйте один из стандартных размеров баннеров или любой другой размер, который вам нужен.
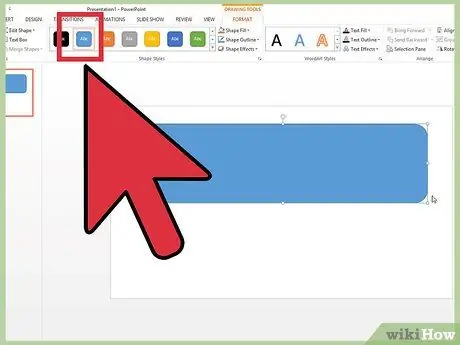
- Щелкните вкладку Форма, затем выберите основной прямоугольник.
- Нарисуйте нужный размер, а затем заполните его, сколько душе угодно. Вы можете использовать сплошной цвет или в меню цвета заливки выбрать «Эффекты заливки» или нажать кнопку «Быстрые стили» и выбрать предустановленный цвет заливки.

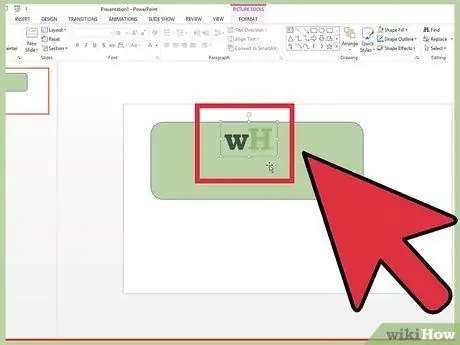
Шаг 3. Добавьте изображение или логотип
Вы можете добавить на баннер фотографию, логотип или другое изображение. В качестве украшения мы будем использовать клип-арт. Нажмите кнопку Изображение и выберите тип изображения, которое вы хотите вставить. Добавьте изображение, измените его размер и поместите на баннер.

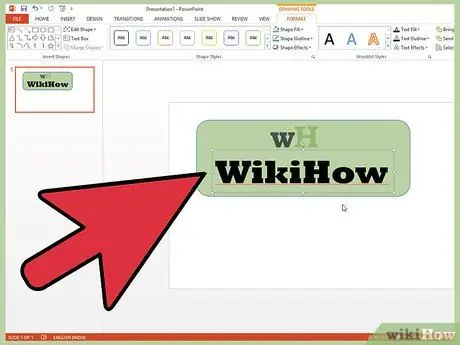
Шаг 4. Добавьте текст или другие элементы
Введите название компании, слоган или другую дополнительную информацию для баннера.

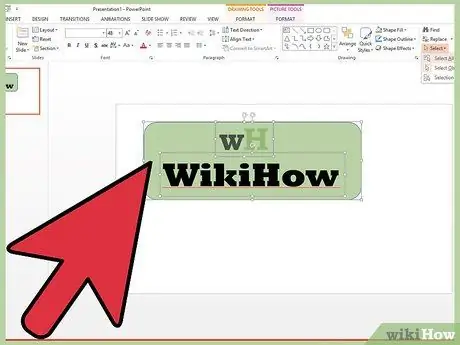
Шаг 5. Выберите баннер
В меню «Правка» выберите «Выбрать все» или введите CTRL + A (ПК) или Command + A (Mac). Важно: убедитесь, что ваш баннер именно такой, какой вы хотите, и на слайде (он же слайд) ничего больше нет!
Щелкните правой кнопкой мыши любой нетекстовый элемент в баннере, затем выберите «Сохранить как изображение…»

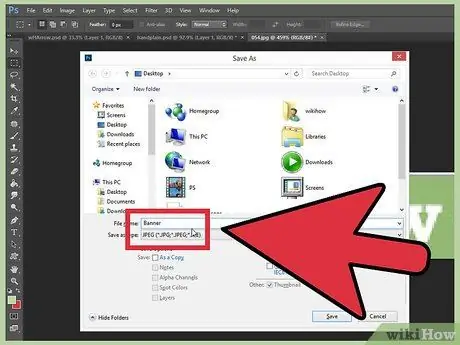
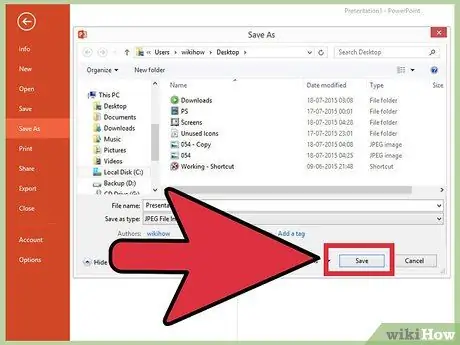
Шаг 6. Сохраните баннер
Откройте его и убедитесь, что баннер именно то, что вам нужно, а затем используйте его по мере необходимости!
Метод 4 из 6. Использование веб-конструктора баннеров

Шаг 1. Посетите один из следующих сайтов:
BannersABC.com, Addesigner.com, mybannermaker.com и т. Д. (Найдите что-нибудь еще в Google). В Интернете есть масса создателей баннеров. Уделите несколько минут, чтобы сравнить различные функции, а затем выберите ту, которая подходит именно вам.

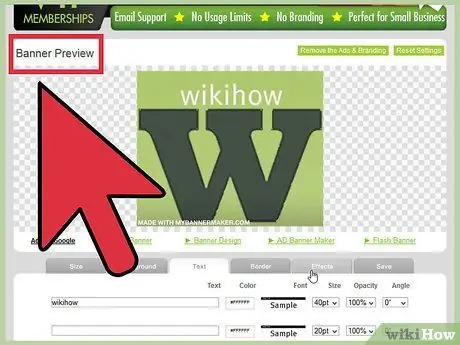
Шаг 2. Добавьте текст и изображения
Следуйте инструкциям на экране, чтобы создать баннер. Эти веб-сайты обычно предлагают свои собственные изображения, которые вы можете добавить к баннеру, но вы также можете импортировать изображения, созданные вами.

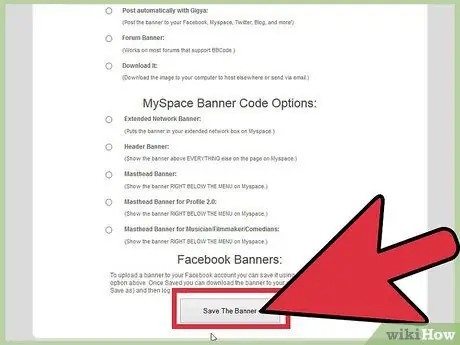
Шаг 3. Сгенерируйте баннер
После этого обычно появляется функция экспорта, которая позволит вам указать каталог, в котором будет сохранен баннер, вместе с форматом (JPEG обычно хорошего качества). Следуйте инструкциям, сохраните, загрузите и используйте баннер по мере необходимости.
Метод 5 из 6. Создание аватара, подходящего для баннера

Шаг 1. Этот шаг не является обязательным
Вы можете создать аватар, соответствующий баннеру, если будете использовать его на форумах.

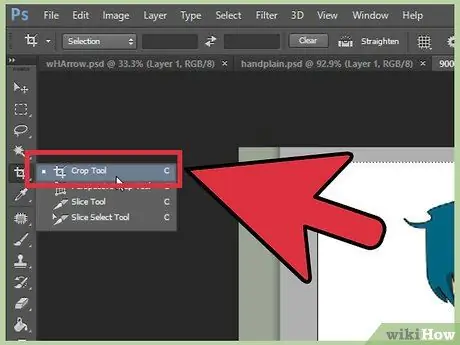
Шаг 2. Используйте опцию Обрезать
Эта функция доступна в большинстве графических приложений. Обрежьте баннер до небольшого размера.
В качестве альтернативы вы можете создать небольшую версию, включающую элементы большого баннера. Это может быть логотип, изображение или просто название компании. Главное - сделать так, чтобы его было легко читать

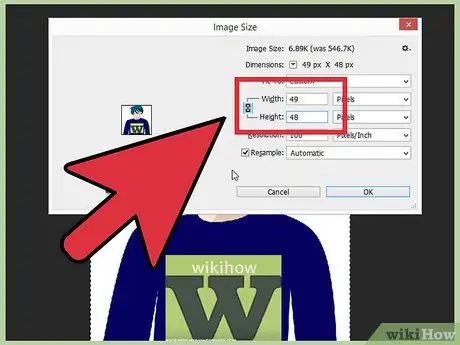
Шаг 3. Размер аватара должен быть небольшим
Размер по умолчанию - 48x48 пикселей.

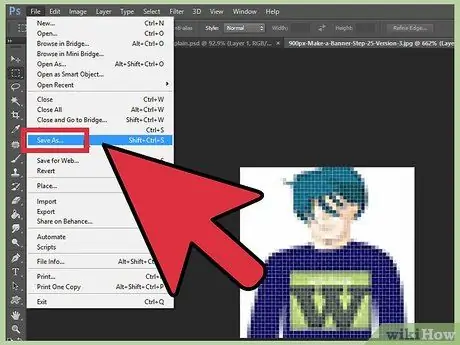
Шаг 4. Сохраните аватарку
Метод 6 из 6. Добавление баннеров для подписей на форуме, веб-сайтов и т. Д

Шаг 1. Создайте учетную запись
Воспользуйтесь сайтом для обмена фотографиями, например Photobucket, Flickr, Tumblr и т. Д.
После создания учетной записи вы можете загружать на сайт баннеры, аватары и другие изображения

Шаг 2. Получите код
Используйте инструмент общего доступа, чтобы получить HTML-код для добавления вашего баннера в подписи на форумах, на веб-сайты и т. Д.
подсказки
- Установите на свой компьютер несколько шрифтов.
- Много тренируйтесь!
- Посмотрите образцы баннеров на форумах или в других местах.
Предупреждение
- Изготовление баннеров требует времени и терпения!
- Чтобы сохранить баннер в наилучшем состоянии, сохраните его в 24-битном формате растрового изображения, а затем сделайте его копию в формате JPEG и GIF, поскольку файлы JPEG и-g.webp" />
- Если вы используете PowerPoint для создания баннера, конечный результат может быть в формате EMF, который Photobucket не поддерживает. Чтобы преобразовать его, убедитесь, что вы сохранили изображение (шаг № 9) в формате JPEG или GIF. Оба этих формата могут поддерживаться Photobucket.